Interfaz de Desarrollo
Principales caraterísticas y funciones de la Interfaz de Desarrollo ideFlex
Introducción
La herramienta principal del Gestor de Fuentes es el flexIde, es decir, la interfaz de desarrollo. Esta herramienta brinda a los programadores la posibilidad de desarrollar cualquier sistema basado en el framework flexmind.
El flexIde permite:
- acceder a los diferentes archivos de un sistema evitando que diferente usuarios "modifiquen" al mismo tiempo un archivo.
- crear un sistema en un servidor de Desarrollo y otro de Producción.
- personalizar los accesos y las acciones por cada uno de los archivos y carpetas.
El flexIde es diseñado y desarrollado con el objetivo de facilitar, agilizar y mejorar la experiencia de desarrollar aplicaciones web con el framework flexmind.
Este sistema surgió de la necesidad de administrar los recursos humanos y la asignación de dichos recursos a diferentes proyectos de desarrollo.
Estructura
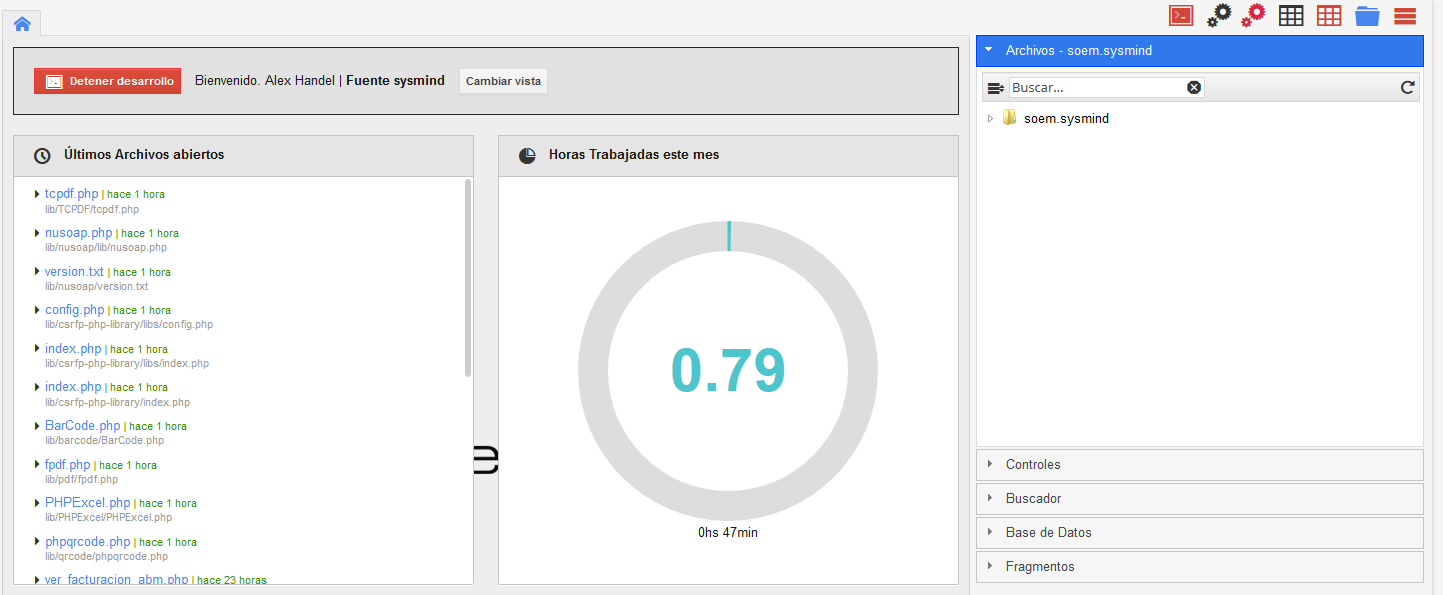
El flexIde se encuentra formado por un panel principal central donde el programador puede visualizar el código fuente de cada archivo.

A la derecha de la pantalla se encuentra un panel que contiene:
- Visualizador de Sistema de Archivos. Muestra el sistema de archivos en forma de arbol. Los archivos marcados en color verde son los archivos tomados por el usuario (sincronizados). Los archivos marcados en color rojo, son los archivos tomados por el usuario que aún NO fueron sincronizados. Cada archivo será abierto en un tab independiente en el panel central.
- Controles (opcional). Para acceder a los controles de la fuente (archivos conteniendo porciones de codigo o funciones, utilizables por diferentes módulos).
- Buscador Global: Permite realizar busquedas en el archivo abierto (activo), en todos los archivos abiertos, o en TODO el directorio.
- Base de datos: se visualiza información de base de datos (tanto de DESA como de PROD según la configuración).
- Fragmentos: se visualizan diferentes fragmentos de código para ser fácilmente insertados a cualquier archivo.
En la parte superior de la pantalla existen botones para:
- Iniciar o detener la sesión de DESARROLLO (no se pueden editar archivos sin iniciar el desarrollo sobre la fuente).
- Acceder a formularios de configuración global o de los containers instalados (solo para usuarios administradores de la fuente).
- Acceder al gestor de base de datos (solo en MariaDB).
- Acceder a la ventana para gestionar los archivos especiales (uploads de imagenes o documentos).
Sistemas de archivos
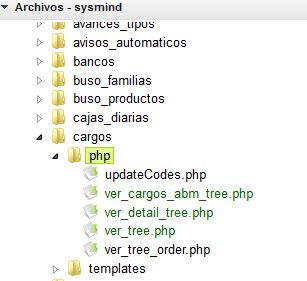
Dentro del panel derecho, se puede acceder al Sistema de Archivos que componen una fuente. Cada carpeta representa un módulo dentro del sistema y la misma respeta el estándar de Sistema de archivos (Ver Conceptos Básicos).

El sistema también colorea cada archivo tomado por el usuario con dos colores:
Verde: archivo tomado por el usuario y sincronizado con el servidor de producción.
Rojo: archivo tomado y no sincronizado con el servidor de producción.
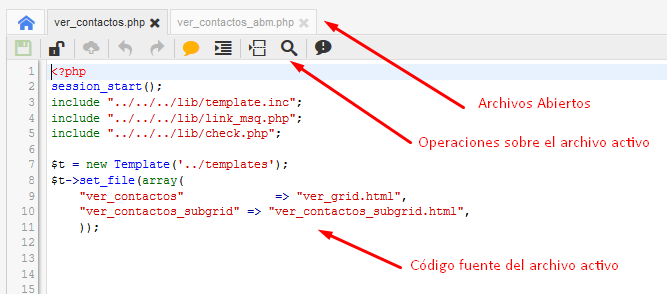
Al hacer clic en un archivo, el mismo se abre en el panel central dentro de un tab. Cada archivo se abre en un tab distinto, permitiendo trabajar con varios archivos a la vez.
En la parte inferior del panel central, se muestra la información del archivo activo:
- Quien tiene tomado al archivo (si es que esta tomado).
- La fecha de la última actualización.
- La fecha de la última sincronización.
Cada archivo posee un conjunto OPERACIONES sobre el archivo activo:
- Guardar: para guardar los cambios en el sistema de archivo.
- Liberar: para liberar o soltar un archivo (es la única forma que pueda ser bloqueado/tomado por otro programador) (accesible presionando CONTROL+ E).
- Bloquear: para bloquear un archivo de manera que no pueda ser editado por otro programador (accesible presionando CONTROL+ E).
- Sincronizar: para sincronizar el archivo con el servidor de producción.
- Deshacer: deshacer la última operación (accesible presionando CONTROL+ Z).
- Rehacer: rehacer la última operación Ir a la línea: permite ir a una línea específica dentro del código (accesible presionando CONTROL+ Y).
- Insertar comentario: permite insertar las etiquetas de comentarios.
- Formatear código: formatea tabularmente el código fuente (lo cual también es parte del estándar del framewor. Ver Buenas Prácticas).
- Ir a la línea: para ir a una determinada línea del codigo (accesible presionando CONTROL+ G).
- Buscar/reemplazar: permite buscar un texto o buscar un texto y reemplazarlo por otro (accesible presionando CONTROL+ F).
El usuario que pose un archivo "tomado", puede editar libremente el código fuente del mismo.

Operaciones sobre el Directorio
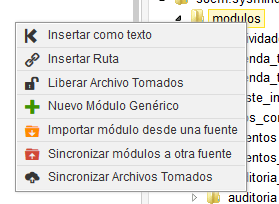
Sobre el sistema de archivo se pueden realizar las siguientes operaciones, accesibles mediante clic derecho:
A nivel raíz:

- Insertar como texto: inserta el nombre de la carpeta como texto en el código fuente del archivo activo.
- Insertar ruta: inserta la ruta de la carpeta en el código fuente del archivo activo.
- Liberar Archivos Tomados
- Nuevo modulo generico: crear un nuevo módulo a partir de los modelos de módulos (Ampliaremos sobre esto en la guía de desarrollo)
- Importar modulo desde una fuente: crear un módulo desde otra fuente (otro proyecto). El mismo es muy útil para REUTILIZAR código, ya que permite traer un módulo desde otra fuente/proyecto/sistema
- Sincronizar módulos a otra fuente: permite "exportar" uno o varios módulos hacia otra fuente/proyecto/sistema
- Sincronizar archivos tomados: sincronizar todos los archivos NO sincronizados.
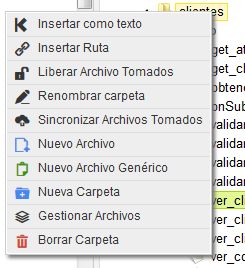
A nivel carpeta:

- Insertar como texto: inserta el nombre de la carpeta como texto en el código fuente del archivo activo.
- Insertar ruta: inserta la ruta de la carpeta en el código fuente del archivo activo.
- Liberar Archivos Tomados (dentro de la carpeta seleccionada)
- Renombrar carpeta: para cambiar el nombre a una carpeta (cambia el nombre automáticamente en el servidor de producción)
- Sincronizar archivos tomados: sincronizar todos los archivos NO sincronizados del módulo. Solo sincroniza los que esten tomados por el programador.
- Nuevo Archivo: permite crear un archivo vacío.
- Nuevo archivo genérico: para crear un archivo a partir de los archivos modelos (o plantillas)
- Nueva Carpeta: permite crear una carpeta vacía
- Gestionar archivos: permite acceder a una ventana para administrar los archivos (subir y borrar archivos). Esto es usado especialmente para subir imagenes o archivos .js
- Borrar Carpeta: permite borrar una carpeta (al borrar una carpeta, lo borra automáticamente en el servidor de producción)
- Pegar: permite pegar una archivo copiado (previamente el programador tuvo que haber copiado un archivo)
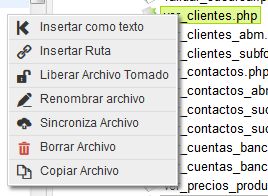
A nivel archivo:

- Insertar como texto: permite insertar el nombre del archivo como texto en el código fuente del archivo activo.
- Insertar ruta: inserta la ruta de la carpeta en el código fuente del archivo activo.
- Liberar Archivo Tomado.
- Renombrar archivo: para cambiar el nombre del archivo ( cambia el nombre automáticamente en el servidor de producción)
- Sincronizar Archivo: permite sincronizar el archivo. Solo sincroniza si el archivo esta tomado por el programador que sincroniza o no esté tomado (NUNCA SUELTEN UN ARCHIVO SI NO LO TERMINAN).
- Borrar archivo: permite borrar un archivo (al borrar un archivo, lo borrar automáticamente en el servidor de producción)
- Copiar archivo: copia el archivo para luego pegarlo en otra ubicación (si se pega en la misma carpeta, se cambia el nombre, agregando el prefijo "copia_".
Operaciones sobre Base de datos
El correcto diseño de la base de datos es crucial para el correcto funcionamiento del Framework. Por esa razón, el flexIde permite visualizar en el panel derecho la estructura de ambas bases (DESA y PROD).
Al hacer clic en "bases de datos" se despliega un menú en forma de árbol. Se pueden realizar las siguientes operaciones, accesibles mediante clic derecho:
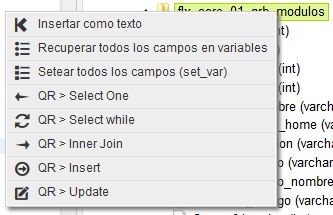
A nivel Tabla:

- Insertar como texto: inserta el nombre de la tabla como texto en el código fuente del archivo activo.
- Recuperar todos los campos en variables: recupera todos los campos de la tabla seleccionada como variables PHP (obtenidas de un array con la funcion $ row = mysql_fetch_assoc($ result);
- Setear todos los campos: recupera todos los campos de la tabla seleccionada y aplica la función de set_var. Dicha función es muy usada para los templates que usa el flexmind.
- QR > Select One: Inserta una consulta a la base de datos. En la consulta se inserta un "where" para recuperar un determinado registro. Tambíen si inserta todos los campos de la tabla como variables.
- QR > Select While: Inserta una consulta a la base de datos. En la consulta se inserta un "while" para recuperar todos los registros de la tabla. Tambíen si inserta todos los campos de la tabla como variables.
- QR > Inner join: inserta la sentencia para realizar un inner join a la tabla (el cursor debería estar dentro de una consulta a la db)
- QR > Insert: inserta la sentencia para realizar INSERT a la tabla
- QR > Update: inserta la sentencia para realizar un UPDATE a la tabla (de un derterminado registro)
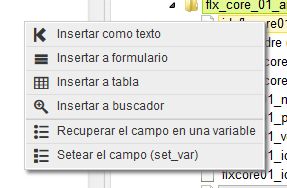
A nivel campo de una tabla:

- Insertar como texto: inserta el nombre del campo como texto en el código fuente del archivo activo.
- Insertar a formulario: esta operación es muy útil a la hora de realizar un ABM. Al hacer clic se despliega un conjunto de opciones (tipos de campos en un formulario). Su función es insertar un bloque de código que formará el componente. Esto es una potencia del framework porque acelera el tiempo de desarrollo. Se abrirá una ventana donde podrá ingresar el LABEL del campo y determinar algunos atributos básicos (si es requerido, si esta habilitado, etc.)
Si selecciona flexCombo se solicita adicionalmente: tabla relacionada, ID de la tabla relacionada, campo a mostrar de la tabla relacionada, campo a ordenar de la tabla seleccionada. - Insertar a Tabla: esta operación inserta un bloque de código al colmodel (el cursor debe estar entro de la variable "colModel", en un archivo que genere un compomente flexGrid). Al hacer clic se despliega un submenú para seleccionar el tipo de columna a agregar. El proceso de generación de código es similar al caso anterior, dependiente del tipo de columna, el sistema le solicita determinados parámetros.
- Insertar a buscador: esta operación inserta un bloque de código en los buscadores avanzados (el cursor debe estar entro de la variable "searchAdvance", en un archivo que genere un compomente flexGrid). La operación es similar a los dos puntos anteriores.
- Recuperar todos los campos en variable: recupera el campo de la tabla como variable PHP (obtenida de un array con la funcion $ row = mysql_fetch_assoc($ result);
- Setear el campo (set_var): recupera el campo de la tabla y aplica la función de set_var. Dicha función es muy usada para los templates que usa el flexmind.
Buscador y Fragmentos
Buscador
El buscador permite realizar búsquedas dentro del código fuente de uno o varios archivos. El usuario puede buscar en:
- El Docummento actual (si hubiera alguno abierto): El encontrar un resultado, el sistema ubica el cursor en la línea del documento activo.
- En los documentos abiertos: Los resultados de la búsqueda se muestran abajo. Al hacer clic sobre cada resultado, el archivo se activa y ubica el cursor en la línea del documento correspondiente.
- En todo el directorio. Esto puede demorar varios minutos, dependiendo del tamaño del directorio. Los resultados de la búsqueda se muestran abajo. Al hacer clic sobre cada resultado, el archivo se abre (si ya estaba abierto, se activa) y ubica el cursor en la línea del documento correspondiente.
Fragmentos
En el panel derecho se puede acceder a diferentes fragmentos de código que permiten agilizar la programación. Los fragmentos están divididos en tres grupos:
- files: el cual incluye un conjunto de archivos genéricos (código fuente)
- flexForm: el cual incluye bloques de código relacionados al flexForm (campos y funciones)
- flexGrid: el cual incluye bloques de código relacionados al flexGrid (formatos de columnas, buscadores, acciones y botones)
Al hacer clic en en cualquiera de los fragmentos, el sistema INSERTA el código en la línea del archivo activo (el archivo debe estar tomado por el usuario). Para insertar DOS veces un mismo fragmento, es necesario hacer doble clic (esto DESACTIVA el fragmento) y hacer nuevamete clic (para insertar nuevamente el código).
Accesos Directos
CONTROL+S: Guardar archivo actual
CONTROL+ALT+S: Sincronizar archivo actual
CONTROL+E: Tomar/Liberar archivo actual
CONTROL+G: Ir a la linea N°...
CONTROL+F: Mostrar ocultar buscador (dentro del archivo actual)
CONTROL+D: Iniciar/Finalizar Desarrollo
CONTROL+Q: Contraer/expandir bloque de código (llaves o corchetes)
CONTROL+J: Ir al inicio o al final de una etiqueta html (solo en archivos html)
CONTROL+Y: Contraer todos los bloques de códigos (llaves o corchetes)
CONTROL+I: Expandir todos los bloques de códigos (llaves o corchetes)
F11: Ver editor en pantalla completa
ESC: Salir de pantalla completa (solo del editor)
CONTROL+SPACE: Autocompletar.
- En archivos html: etiquetas html
- En archivos js: cualquier función JAVASCRIPT nativa o del framework
- En archivos php: cualquier función PHP nativa o del framework (cuando tiene variables, se visualizan los parámetros como ayudas)