flexForm Tipo: Object
|
Componente para generar un formulario dinámico |
El framework permite generar formularios de ALTA y MODIFICACIÓN de registros sin necesidad de programar los INSERT, UPDATE o DELETE a la base de datos.
Los formularios son generados dinámicamente en tiempo de ejecución. Cada formulario contiene diferentes tipos de "campos", que incluyen funcionalidades complejas como ser: menú desplegable diníamicos, arbol de contenidos, coordenadas geográficas en google maps, subir archivos, etc.
Con flexmind se pueden generar formularios simples que insertan datos en una tabla y formularios complejos que inserten datos en una tabla de cabecera y en una o más de tablas relacionadas (formulario con uno o varios "subforms"). El framework permite incorporar una cantidad ilimitada de subforms y el proceso de insertar, actualizar o borrar se realiza atómicamente en la base de datos, dentro de una única transacción.
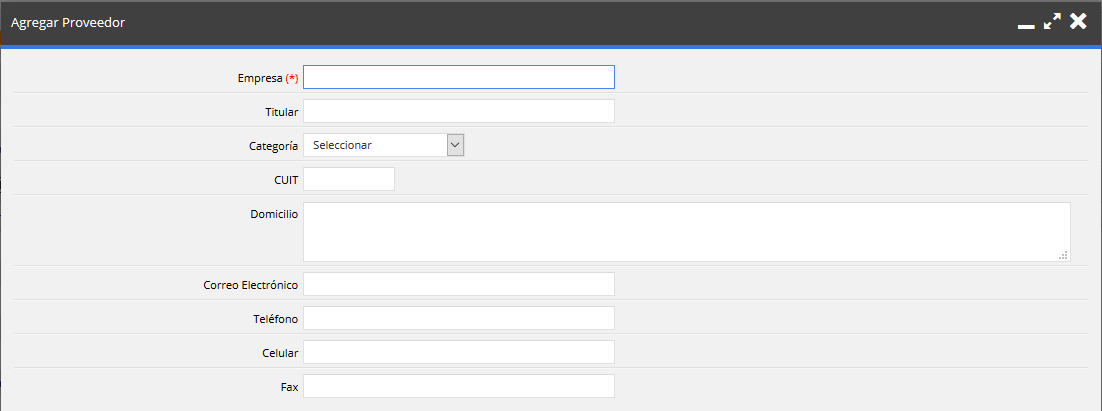
Ejemplo 1 - Formulario Simple
En el siguiente ejemplo, se visualiza un formulario para dar de alta (agregar) un proveedor

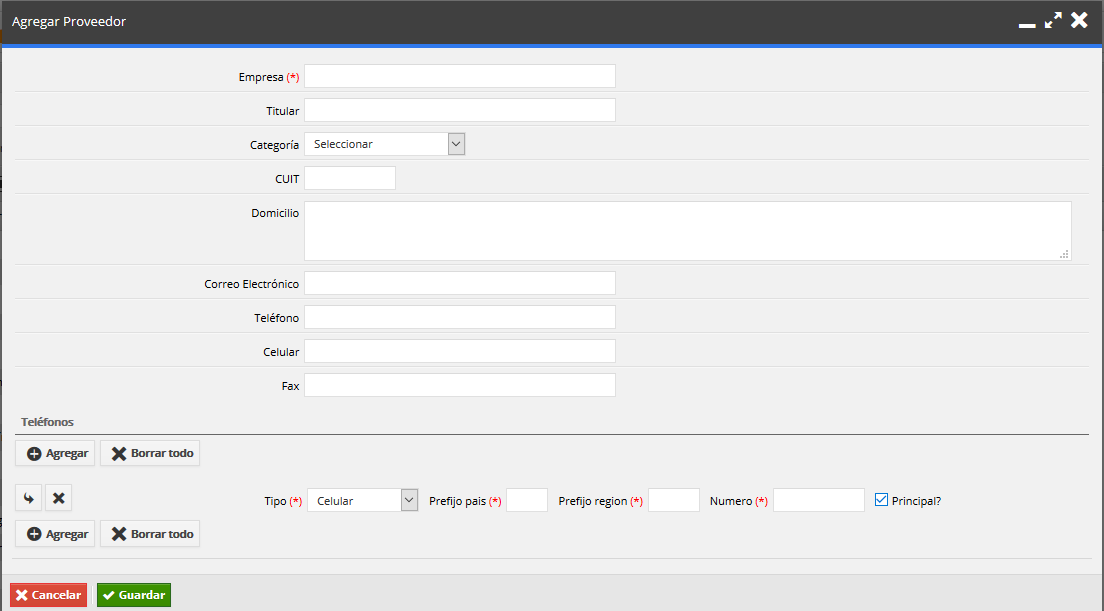
Ejemplo 2 - Formulario Complejo
La tabla cabecera en este ejemplo es un "proveedor" y el detalle los "teléfonos" relacionados al mismo.

En todo subform hay acciones establecidas:
- Por cada registro del subform, es posible borrar o agregar un nuevo registro abajo. Tambíen es posible agregar un botón para "ordenar" cada registro del subform.
- A nivel general, es posible agregar un nuevo registro abajo al inicio del subform, al final o borrar todos los registros.
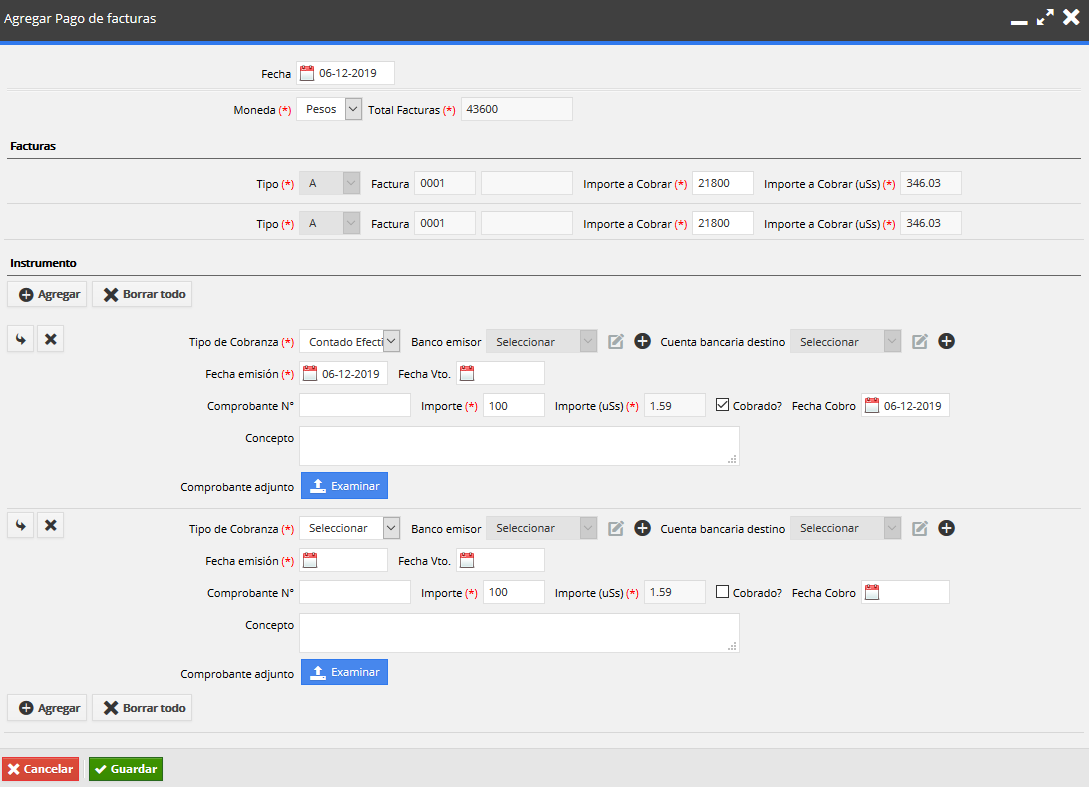
Ejemplo 3 - Formulario con Varios Subforms
Un ejemplo con multiples subforms es un formulario de PAGOS, donde existen dos subforms son: Facturas e Instrumentos de Pagos.
La tabla cabecera registra el pago, incluyendo información básica como: fecha de pago, comprobante, etc. Cada subform representan registros de una tabla que se encuentra relacionada a la tabla cabecera.

- El primer subform son las facturas que se están por pagar. Cada elemento de este subform hace referencia a la factura y el importe a pagar.
- El segundo subform son los instrumentos de pagos, es decir, como se paga las facturas. Cada elemento del subform es un instrumento de pago, por ejemplo, un conjunto de facturas podría pagarse la mitad al contado, un porcentaje con cheque y el resto por transferencia bancaria.
Este tipo de estructura permite almacenar atómicamente en la base de datos todos estos registros, insertando la cabecera y después lo relacionado en una misma transacción.
Tipos de Campos, separadores y tabs
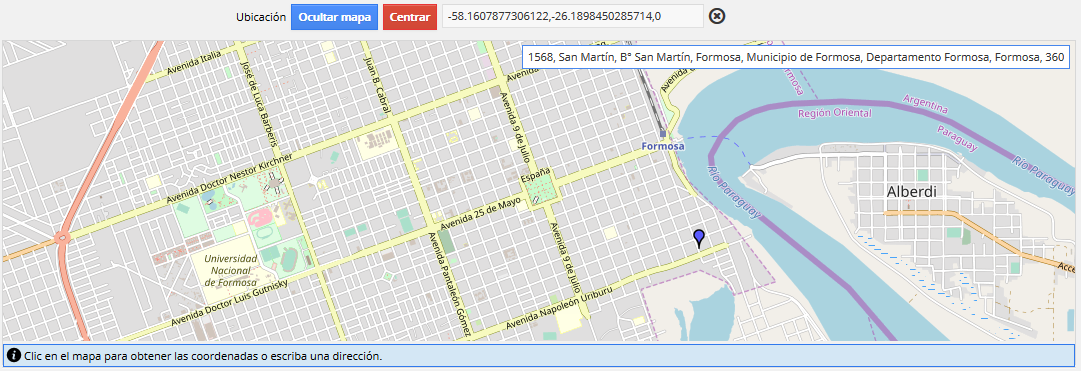
El flexmind cuenta con un conjunto de tipo de campos ya definidos. El programador sólo tiene que decir el tipo de campo y el framework se encarga del resto, por ejemplo, si el programador quiere un campo tipo mapa, solo tiene que definir el parámetro type en "map" (type:map). Con esto el framework crea un componente como el siguiente:
Como se puede ver en el ejemplo, el componente incluye muchas funcionalidades, por ejemplo: abrir o cerrar el mapa, buscar por dirección, marcar manualmente un punto. Los tipos de campos disponibles pueden visualizarse en la documentación del framework.

El flexmind® permite al programador poner separadores entre campos, lo cuales pueden incluir un label (para separar la información del formulario). Programar con este componente ayuda a que el programador respete un estandar de diseño del formulario, evitando cambios em la interfaz visual para el usuario final. Esta premisa es válida para cada componente del flexmind.
Parámetros
idMod
ID del módulo donde se encuentra el componente. Este valor será enviado como parámetro al php. Por defecto envía el id del TAB (modulo) activo. Puede establecer cualquier ID de módulo.
Tipo: Integer
Valor por defecto: idModActive()
classForm
grid / classic / inline
Tipo: String
Valor por defecto: classic
labelsInline
Para que NO ponga el ancho fijo inicial del primer label
Tipo: Boolean
Valor por defecto: false
title
Titulo del formulario
Tipo: String
Valor por defecto: null
classFields
Tamaño de los campos (o cualquier otra clase css que se desea agregar)
Tipo: String
Valor por defecto: sm
urlInterfaz
Path del archivo a ejecutar
Tipo: Path file
Valor por defecto: 'path/to/file'
urlAction
Parámetro a enviar a la urlInterfaz (se envía como action)
Tipo: String
Valor por defecto: null
Valores aceptados: add | update
urlValidator
path del archivo donde se realizan validaciones especiales
Tipo: Path file
Valor por defecto: ''
CODIGO EJEMPLO
{"request"}->{"fields"};
$ids=utf8_decode(urldecode($fields[0]->{"value"}));
$idsArray=explode("-","$ids");
foreach ($idsArray as $id_sysname01)
{
// validar cada registro a eliminar
}
if ($error!="")
{
$resultid="error";
$resulttext=utf8_encode("No se puede eliminar ");
$resultdebug="No se puede eliminar ";
$xml = "";
$xml .= "";
$xml .= "$resultid ";
$xml .= "$resulttext ";
$xml .= "$resultdebug ";
$xml .= " ";
echo $xml;
flex_query("ROLLBACK;",$link_msq);
agregar_control("ABM",$action,$xml,$json_request,$link_msq);
exit;
}
?>{"request"}->{"fields"}; // array de subforms (puede haber varios)
// $fields >> array de campos recibidos por post
//recuperar valores de los campos de la cabecera
foreach ($fields as $row => $field)
{
$field=$fields[$row]->{"field"};
$value=utf8_decode(urldecode($fields[$row]->{"value"}));
$fieldsForm[$field]=$value;
}
$id_sysname01=$fieldsForm["id_sysname01"];
// ejemplo >> validar que se reciba al menos un registro del subform
if ($error)
{
$resultid="error";
$resulttext=utf8_encode("Texto a mostrar");
$resultdebug=utf8_encode("Texto debug");
$xml = "";
$xml .= "";
$xml .= "$resultid ";
$xml .= "$resulttext ";
$xml .= "$resultdebug ";
$xml .= " ";
echo $xml;
$result =flex_query("ROLLBACK",$link_msq);
agregar_control("ABM",$action,$xml,$json_request,$link_msq);
exit;
}
?>{"request"}->{"fields"};
$id_sysname01=utf8_decode(urldecode($fields[0]->{"value"}));
$sysname_fieldToUpdate=utf8_decode(urldecode($fields[1]->{"value"}));
if($error)
{
$resultid="error";
$resulttext=utf8_encode("No se puede Modificar");
$resultdebug="No se puede Modificar";
$xml = "";
$xml .= "";
$xml .= "$resultid ";
$xml .= "$resulttext ";
$xml .= "$resultdebug ";
$xml .= " ";
echo $xml;
mysql_query("ROLLBACK;",$link_msq);
agregar_control("ABM",$action,$xml,$json_request,$link_msq);
exit;
}
?>logAction
nombre de la operación a guardar en el log de control
Tipo: String
Valor por defecto: null
method
Método del envio de datos a URL
Tipo: String
Valor por defecto: POST
Valores aceptados: POST
resultText
Texto a mostrar cuando el submit se realiza correctamente.
Tipo: String
Valor por defecto: null
saveContinue
Permite que al ejecutar el submit del formulario, se limpie el formulario en vez de cerrar la ventana.
Se dio de baja esta opción desde la versión 3.7. Para hacer esto utilizar los buttons con el onpress en "saveContinue" (ver documentación de buttons)
Deshabilitado!
Tipo: Boolean
Valor por defecto: false
onSubmitExecute
path de un archivo php para ejecutar (mediante include) una acción al finalizar el submit.
El ID del registro insertado puede recuperarse de la variable key_value.
En el caso de error hay que devolver el error en formato XML, hacer un ROLLBACK, agregar LOG al control y hacer un EXIT.
En el caso de éxito no hay que devolver nada.
Tipo: Path file
Valor por defecto: ''
CODIGO EJEMPLO
>>
$result_insert =flex_query($sql,$link_msq);
if (!$result_insert>0)
{
$resultid="error";
$resulttext="Hubo un error al modificar el registro. Consulte al administrador.";
$resultdebug="Se ha producido un error al ejecutar $sql - ".flex_error();
$xml = "";
$xml .= "";
$xml .= "$resultid ";
$xml .= "$resulttext ";
$xml .= "$resultdebug ";
$xml .= " ";
echo $xml;
$result =flex_query("ROLLBACK",$link_msq);
agregar_control("ABM",$action,$xml,$json_request,$link_msq);
exit;
}
?>showToggleBtn
Mostrar boton para ocultar/mostrar el formulario
Tipo: Boolean
Valor por defecto: false
height
Alto del formulario
Tipo: Integer
Valor por defecto: auto
width
Ancho del formulario
Tipo: Integer
Valor por defecto: auto
checkUnsave
Permite verificar que el formulario (cualquier campo del mismo) ha cambiado, y preguntar (promp) antes de cerrar la ventana o de recargar el sitio, si esta seguro que desea cerrar el formulario.
Tipo: Boolean
Valor por defecto: false
checkUnsaveSubmit
Habilitar GUARDAR el formulario solo cuando se modificó algún campo.
Tipo: Boolean
Valor por defecto: false
tabsWizard
Permite tomar los tabs como un wizard, validando cada TAB con el submit del form. Al llegar al último tab se habilita el boton guardado
Deshabilitado en versións 5
Deshabilitado!
Tipo: Boolean
Valor por defecto: false
tabsActiveOnly
Permite "ocultar" los tab inactivos, de modo que solo se vea el tab activo
Deshabilitado!
Tipo: Boolean
Valor por defecto: false
autocompleteOff
Para evitar el autocomplete del navegador (cache)
Tipo: Boolean
Valor por defecto: false
buttonsOptions
Opciones para los botones del formulario. Solo para versiónes >5
Tipo: Object
Valor por defecto: []
CODIGO EJEMPLO
buttonsOptions:{
baseClass: 'btn ',
tabClass:'btn btn-primary ',
subformClass:'btn btn-sm btn-default mr-5',
position:'right',
}Subparámetros de buttonsOptions
baseClass
Clase por defecto inicial de los botones. Si el tipo de formulario es REPORT, se agrega la clase btn-outline
Tipo: String
Valor por defecto:
btn btn-sm mr-5
tabClass
Clase de los botones de los TABS
Tipo: String
Valor por defecto:
btn btn-sm btn-defaul
subformClass
Clase por defecto de los subforms
Tipo: String
Valor por defecto:
btn btn-sm btn-default mr-5
position
Posición de la botonera inferior
Tipo: String
Valor por defecto:
leftValores aceptados: left | right
buttons
Botones a mostrar abajo del formulario
Tipo: Object
Valor por defecto: null
CODIGO EJEMPLO
Subparámetros de buttons
name
Nombre a mostrar en el botón
Tipo: String
Valor por defecto:
null
bclass
Clase (CSS) del botón. Versión 3.2: Esta clase puede ser cualquiera de las clases de los iconos css (ver documentación)
Tipo: String
Valor por defecto:
nullValores aceptados: delete | clean | save | addSubform | print | report
type
Tipo de botón
Tipo: String
Valor por defecto:
nullValores aceptados: reset | submit | button
onpress
Para ejecutar acciones predefinidas.
Tipo: String Conditional
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a buttonValores aceptados: close | reset | saveContinue | anyfunction | reportWindow | reportIframe | reportSelf | removeForm | reportAddSelf | reportAddIframe | saveReload | saveKeep | reportFlexBox
separator
Convierte el boton en un separador
Tipo: Boolean
Valor por defecto:
nullCODIGO EJEMPLO
{separator: true},
idSubForm
Cuando se utiliza addsubform (que permite agregar un conjunto de campos de un subformlario) permite especificar a cual de los subformularios se agregará el conjunto de campos. Si no se declara se agrega al primer subform.
Tipo: String Conditional
Valor por defecto:
null89
url
Utilizado cuando el componente flexForm se aplica para realizar filtros en un módulo de reporte. Path del archivo. En este caso no debe utilizarse el parámetro urlInterfaz. Tambien se utiliza para cuando el onpress en saveReload. En este caso en este parámetro se coloca el path del .php a cargar en el contenedor del formulario (por lo general una ventana flexbox)
Tipo: Path file
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a button
ask
Realizar un "prompt" para confirmar la acción (en los formularios tipo reportes)
Tipo: String
Valor por defecto:
false
requestPin
Soliciar PIN del usuario para confirmar la acción (en los formularios tipo reportes)
Tipo: Boolean
Valor por defecto:
false
tab
Si el botón esta dentro de un tab, solo envia los parametros de dicho tab (solo para formReport) A partir de la versión 5
Tipo: String
Valor por defecto:
false
tabs
Permite crear tabs para dividir en el formulario
Tipo: Array Object
Valor por defecto: false
Subparámetros de tabs
display
Nombre visualizado en el tab
Tipo: String
Valor por defecto:
null
id
ID del tab
Tipo: String
Valor por defecto:
null
onClick
Función javascript a ejecutar al hacer clic en la pestaña, ANTES de ACTIVAR la pestaña
Tipo: String function
Valor por defecto:
false
reloadCallback
Para recargar componentes y/o elementos del DOM mediante ajax
Tipo: Array Object
Valor por defecto: null
Subparámetros de reloadCallback
id
ID del componente o del elemento DOM a recargar
Tipo: String
Valor por defecto:
null
url
Path del archivo a cargar en el ID del DOM seleccionado. Si si ingresa un valor, este prevalece sobre la opción de recargar un componente FLEX (salvo para el flexBox)
Tipo: Path file
Valor por defecto:
'path/to/file'
fflex
Componente flex a recargar. Tambien se puede intrudicir cualquier función javascript
Tipo: String
Valor por defecto:
nullValores aceptados: tree | combo | grid | box | removeForm | calendar | gridAll | openwindow
method
método de envío de datos (cuando se utiliza el parámetro URL)
Tipo: String
Valor por defecto:
POSTValores aceptados: POST
vars
Parámetros adicionales a enviar (cuando se utiliza el parámetro URL)
Tipo: String
Valor por defecto:
nullCODIGO EJEMPLO
id=$id&idTree=$idTree
op
Determina como se recarga el componente flexTree
Tipo: String Conditional
Valor por defecto:
nullAtención! Aplicable cuando: fflex es igual a treeValores aceptados: reload | addNode | refreshNode | deleteNode
fields
Contiene todos los campos a colocar dentro del formulario. El primer campo debe ser el ID de la tabla maestra
Tipo: Array Object
Valor por defecto: null
Permite ser enlazado
Subparámetros de fields
labelinvertLabelhideLabelfieldtypedefaultvalueplaceholderappendToPrevhidereadonlydisabledenableOnDuplicateremoveDisabledautocompleteOffnosubmitnoprocessaddbuttonparamsTypemobilhelpsuggestsuggestPosonchangeonclickonfocusonbluronKeyPressEnterNextonkeypressonpresskeycodearrowFindSiblingsnocleantabpersistDefaultValuecopyFromLastseparatorcsscolSizeclasscssSubformclassSubformcssLabelgrouplabelsAsPlasceholdersinvisibleiconprefixprefixIconsuffixIconsuffixsuggestEmail
label
Texto a mostrar al lado del campo
Tipo: String
Valor por defecto:
null
invertLabel
Esta opción permiteinvertir el orden en que se muestran los labels y los campos del formulario (primero el campo, luego el label).
Tipo: Boolean
Valor por defecto:
false
hideLabel
Permite ocultar el label del campo
Tipo: Boolean
Valor por defecto:
false
field
Campo de la BD
Tipo: Field Database
Valor por defecto:
null
type
Tipo de campo
Tipo: String
Valor por defecto:
nullValores aceptados: int | float | varchar | map | pass | text | html | check | date | datetime | time | option | tree | enum | autocomplete | colorpicker | singleupload | multipleupload | imagecrop | autoGridComplete | protected | knob | htmlSimple | slide | htmlFroala | mapOL | labeled
defaultvalue
Valor por defecto asignado
Tipo: String
Valor por defecto:
null
placeholder
Permite agregar un texto (en un color más claro) dentro del campo de texto. Útil para mostrar sugerencias de como completarlo
Tipo: String
Valor por defecto:
null
appendToPrev
Permite colocar el campo al lado del campo inmediato anterior
Tipo: Boolean
Valor por defecto:
false
hide
Permite ocultar el campo
Tipo: Boolean
Valor por defecto:
null
readonly
Permite asignar el atributo readonly al campo
Tipo: Boolean
Valor por defecto:
null
disabled
Permite asignar el atributo disabled al campo
Tipo: Boolean
Valor por defecto:
null
enableOnDuplicate
Permite quitar los atributos disabled y readonly cuando se agregar subforms manualmente (addSubforms)
Tipo: Boolean
Valor por defecto:
false
removeDisabled
Solo aplicable al campo ID de un subform. Permite ocultar el boton BORRAR de un determinado registro del subform
Tipo: Boolean
Valor por defecto:
false
autocompleteOff
Para evitar el autocomplete del navegador (cache)
Tipo: Boolean
Valor por defecto:
false
nosubmit
Permite que el campo no sea enviado al urlInterfaz (no se lo incluye en el submit)
Tipo: Boolean
Valor por defecto:
false
noprocess
Si es true la variable se envia pero no forma parte de la query.
Tipo: Boolean
Valor por defecto:
false
addbutton
Permite agregar un botón al lado del campo para ejecutar funciones específicas.
Tipo: Array Object
Valor por defecto:
falseSubparámetros de addbutton
title
Título a mostrar
Tipo: String
Valor por defecto:
null
onclick
Función JS a ejecutar. Puede ser una fución string (se ejectua con un eval) o el nombre de una función js ya declarada (se envia this como parametro)
Tipo: String function
Valor por defecto:
null
icon
Nombre del ícono a mostrar (ver documentación)
Tipo: String
Valor por defecto:
null
align
Determinar si el boton se coloca a la derecha o a la izquierda del campo.
Tipo: String
Valor por defecto:
leftValores aceptados: left | right
label
Permite poner un label al lado del botón
Tipo: String
Valor por defecto:
false
paramsType
Parámetros del campo
Tipo: Object
Valor por defecto:
[]Subparámetros de paramsType
onlyOnewidthdateStartdateMindateMaxformatDisplayformatSendsetMinsetMaxstepHourstepMinutestepSecondnoCheckshowlabelmodemasklimiterheightmaxHeightautoGrowvalidateAutoCompleteOpsautoGridCompleteOpsenumOptionsslideOpsknobOpseditorHtmlcropflexGridflexOpsflexOpsmultiplesizeurlUploadergetFieldkeepNamenameFilepathTmppathDestinyextensionsresizesuseResizesNamessaveOriginalwmImagewmOpacitywmPositionminWidthminHeightvalidateSizefromformatNowonSelectadvance
onlyOne
Permite definir un grupo de checkbox de los cuales solo uno podrá esta tildado a la vez.
Tipo: String
Valor por defecto:
null
width
Ancho del campo
Tipo: Integer
Valor por defecto:
null
dateStart
fecha inicial seleccionada al abrir el calendario
Tipo: String
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a dateCODIGO EJEMPLO
Para poner "Mañana" dateMin:'+1D',
dateMin
fecha desde la cual se puede seleccionar
Tipo: String
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a dateCODIGO EJEMPLO
Para poner "Una semana atras" dateMin:'-1W',
dateMax
fecha hasta la cual se puede seleccionar
Tipo: String
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a dateCODIGO EJEMPLO
Para poner "Hasta dentro de una semana" dateMax:'+1W',
formatDisplay
Formato de la fecha a mostrar
Tipo: String
Valor por defecto:
dd-mm-yyAtención! Aplicable cuando: type es igual a date
formatSend
Formato de la fecha a enviar
Tipo: String
Valor por defecto:
dd-mm-yyAtención! Aplicable cuando: type es igual a date
setMin
En este parámetro se setea el nombre del campo que, al seleccionar la fecha, se aplica el dateMin. Utilizado cuando se aplican "fechas desde y hasta"
Tipo: String
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a dateCODIGO EJEMPLO
// campo > fecha desde { label: 'label_field', hide:false, readonly:false, disabled:false, onchange:false, defaultvalue:'$sysname_field', field: 'sysname_field', type:'date', paramsType: { width: 70, setMin:'sysname_field', // campo >> fecha hasta formatDisplay:'dd-mm-yy', formatSend:false, validate: { required:false, custom:null } } },
setMax
En este parámetro se setea el nombre del campo que, al seleccionar la fecha, se aplica el dateMax. Utilizado cuando se aplican "fechas desde y hasta"
Tipo: String
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a dateCODIGO EJEMPLO
// campo > fecha hasta { label: 'label_field', hide:false, readonly:false, disabled:false, onchange:false, defaultvalue:'$sysname_field', field: 'sysname_field', type:'date', paramsType: { width: 70, setMax:'sysname_field', // campo >> fecha dsde formatDisplay:'dd-mm-yy', formatSend:false, validate: { required:false, custom:null } } },
stepHour
Candidad de Horas incremental
Tipo: Integer
Valor por defecto:
1Atención! Aplicable cuando: type es igual a time
stepMinute
Cantidad de Minutos incremental
Tipo: Integer
Valor por defecto:
10Atención! Aplicable cuando: type es igual a time
stepSecond
Cantidad de segundos incremental
Tipo: Integer
Valor por defecto:
10Atención! Aplicable cuando: type es igual a time
noCheck
Permite NO mostrar el indicador de fuerza de contraseñas
Tipo: Boolean
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a pass
showlabel
Muestra el label "Abrir/cerrar mapa" en el boton
Tipo: Boolean
Valor por defecto:
trueAtención! Aplicable cuando: type es igual a map
mode
Formato de las coordenadas a almancenar (punto, polígono o polilínea)
Tipo: String
Valor por defecto:
pointAtención! Aplicable cuando: type es igual a mapValores aceptados: polygon | point | polyline
mask
Permite poner una mascara determinada. La mpascara solo se aplicará a campos tipo varchar, integer o float.
Tipo: String
Valor por defecto:
falseValores aceptados: phone | phone-ba | cuit | dni | date | time | cc | integer | decimal | decimal-1 | decimal-2 | decimal-3 | decimal-4 | plandecuentas | integer-1 | integer-2
limiter
Permite mostrar un contador de los caracteres escritos y cuantos les quedan por escribir de acuerdo al lengthmax establecido. Solo para campos tipo varchar y text
Tipo: Boolean
Valor por defecto:
false
height
Alto del campo (solo campos text o html)
Tipo: Integer
Valor por defecto:
null
maxHeight
Permite limitar el "alto maximo" que puede "crecer" el textarea (autoGrow:true)
Tipo: Integer
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a text
autoGrow
Permite que el textarea "crezca" a medida que se escriben más lineas de texto
Tipo: Boolean
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a text
validate
Validaciones
Tipo: Object
Valor por defecto:
[]Subparámetros de validate
required
Obliga a no dejar el campo vacío
Tipo: Boolean
Valor por defecto:
false
unique
Valida que no exista otro registro en la BD con el mismo valor
Tipo: Boolean
Valor por defecto:
false
uniqueGroup
Permite realizar validaciones de un conjunto de campos, para que sean únicos. Por ejemplo, no repetir personas con MISMO DNI Y SEXO
Tipo: String
Valor por defecto:
false
lengthmin
Cantidad mínima de caracteres que debe contener
Tipo: Integer
Valor por defecto:
null
lengthmax
Cantidad máxima de caracteres que debe contener
Tipo: Integer
Valor por defecto:
null
custom
Validaciones específicas
Tipo: String
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a varcharValores aceptados: mail | web | youtubeId | cuit | strongPlus | strong
AutoCompleteOps
Tipo: Object
Valor por defecto:
[]Atención! Aplicable cuando: type es igual a autocompleteSubparámetros de AutoCompleteOps
urldefaultLabelgetValuemultipleurlInterfazextraVarsminLengthdelayusePagerdisplayaligncolModelsortnamesortordersearchInrpfilterDefaulturlInterfazAddurlInterfazEdit
url
Archivo que devuelve el array de valores macheados
Tipo: Path file
Valor por defecto:
'path/to/file'
defaultLabel
Texto a mostrar en el campo de texto
Tipo: String
Valor por defecto:
null
getValue
Si se setea en true, el autocomplete espera recibir en el array un value. Se crea un campo de texto oculto que recibe ese id y el campo mostrado es solo descriptivo (label).
Tipo: Boolean
Valor por defecto:
null
multiple
Permite concatenar valores. En caso de setear en true, este campo no será enviado con el submit. Este campo se utilizará para generar subforms. Los valores posibles a rellenar se obtienen del atributo field y del fillValueTo. Por lo tanto se deben setear en el subform dos campos con los mismos valores en el atributo field
Tipo: Boolean
Valor por defecto:
false
urlInterfaz
Path del archivo para agregar un registro. Si se coloca este parámetro se agrega un botón (+) al lado del campo. El botón abre el archivo y le envía por post la variable fflex=autocomplete
Tipo: Path file
Valor por defecto:
false
extraVars
permite recuperar los valores de otros campos en el formulario en enviarlos al php utilizado en el autocomplete
Tipo: String w/delimiter | Separar valores con
<@>Valor por defecto:
nullCODIGO EJEMPLO
//en el form: extraVars:'syspres01_resumen<@>syspres01_titulo', //en el php: $ extraVars = $ _GET["extraVars"]; $ fields=split("<@>",$ extraVars); $ where=" where 1=1 "; for($ i=0;$ i<count($ fields)-1;$ i++) { $ where.=" AND ".$ fields[$ i]; }
minLength
El número mínimo de caracteres que un usuario tiene que escribir antes de que se active el Autocompletar. Si es false, o se no se setea, el valor es UNO
Tipo: Integer
Valor por defecto:
3
delay
El retardo en milisegundos entre que se produce el keypress y cuando se realiza la búsqueda.
Tipo: Integer
Valor por defecto:
500
usePager
Desde la versión 3.5, permite paginar los resultados del autocomplete
Tipo: Boolean
Valor por defecto:
falseValores aceptados: true | false
display
Cuando se utiliza el autocomplete paginado, permite cambiar la visualización por defecto a una vista de tabla
Tipo: String
Valor por defecto:
defaultAtención! Aplicable cuando: usePager es igual a trueValores aceptados: default | table
align
Cuando se utiliza el autocomplete paginado, en vista de tabla, permite alinear las celdas
Tipo: String
Valor por defecto:
left
colModel
Versiones mayores a 3.7 >>>>>> OBJECT: Campos de la base de datos a mostrar Todas las Versiones >>>>>> STRING: Nombre del campo de la BD a mostrar. Para mostrar más de un campo se deben separar los campos por <@> Si unos de los campos posee un prefijo diferente al de la tabla maestra, realiza un inner join a la tabla en cuestión. Si se desea establecer que tipo de join se deve realizar, se puede colocar left o right separando el nombre del campo con "-" (GUIÓN) Cuando se utilza lib/flex/flexAutocomplete.php
Tipo: Object
Valor por defecto:
[]Subparámetros de colModel
name
Nombre (de la tabla) del campo a mostrar
Tipo: Field Database
Valor por defecto:
null
joinType
Cuando el campo a mostrar no pertenece a la tabla maestra. Determina el tipo de join a realizar en la consulta a la DB. Se utiliza solo cuando es necesario determinar un join particular. Si no por defecto se realiza un inner join.
Tipo: String
Valor por defecto:
left
joinFk
Indica que la tabla que posee el rela NO es la tabla maestra, sino la tabla a joinear El valor a poner es "this"
Tipo: String
Valor por defecto:
null
joinOrder
Cuando se realizan mas de un join a otras tablas, determina el orden en que se realizan los join
Tipo: Integer
Valor por defecto:
null
joinPrefix
Se utiliza cuando al realizar un join, se necesita anteponer el nombre de la tabla. El valor puede ser "this" (para poner el nombre de la tabla maestra) o el nombre completo de la otra tabla
Tipo: String
Valor por defecto:
null
joinField
Campo tipo "rela" a utilizar (cuando la tabla posee un rela distinto del estandar, por ej: rela_sysname01_origen)
Tipo: Field Database
Valor por defecto:
null
op
Para realizar operaciones en la consulta a la base. El attr name es tomado como el "as" [select (op) as name]
Tipo: String
Valor por defecto:
null
extraData
Al establecer la variable en true, el campo NO se muestra en el listado de registro, si no que se agrega como un atributo DATA (jquery) del campo en el formulario. Los valores de estos atributos pueden ser recuperados
Tipo: Boolean
Valor por defecto:
nullCODIGO EJEMPLO
function getFieldInfo(field) { if($ (field).prev().val()!="") { var attr_name=$ (field).prev().data("attr_name"); } else { var attr_name=""; } $ (field).parent().parent().find("#attr_name").val(attr_name); }
sortname
Campo por el cual se ordenan los registros. Cuando se utilza lib/flex/flexAutocomplete.php
Tipo: Field Database
Valor por defecto:
null
sortorder
Orden (asc o desc). Cuando se utilza lib/flex/flexAutocomplete.php
Tipo: String
Valor por defecto:
null
searchIn
Campos donde se realizará la busqueda. Cuando se utilza lib/flex/flexAutocomplete.php
Tipo: Field Database w/delimiter | Separar valores con
<@>Valor por defecto:
null
rp
Cuando se paginan los resultados, cantidad de registros a mostrar por página.
Tipo: Integer
Valor por defecto:
10
filterDefault
Este parámetro permite hacer un include de una url (php) para armar un where específico en la Query. El php debe devolver como como resultado $ wherefilterDefault
Tipo: String
Valor por defecto:
falseCODIGO EJEMPLO
Include: "modulos/name_module/php/filter.php" Código (where): "id_sysname=1 and sysname_habilitado=1"
urlInterfazAdd
Permite mostrar u ocultar boton AGREGAR cuando se utiliza el parámetro urlInterFaz
Tipo: Boolean
Valor por defecto:
false
urlInterfazEdit
Permite mostrar u ocultar boton EDITAR cuando se utiliza el parámetro urlInterFaz
Tipo: Boolean
Valor por defecto:
false
autoGridCompleteOps
Tipo: Object
Valor por defecto:
[]Atención! Aplicable cuando: type es igual a autoGridCompleteCODIGO EJEMPLO
{ label: 'label_field', hide:false, readonly:false, disabled:false, onchange:false, deafultvalue:'$sysname_field', field: 'sysname_field', appendToPrev:false, type:'autoGridComplete', paramsType: { width: 250, autoGridCompleteOps: { defaultLabel:'$sysname01_display', rowGetLabel:'sysname01_display', }, flexGrid: { title: 'Registros', idFlex: 'id_sysname01', url: 'lib/flex/flexGridXml.php', sortname: 'sysname01_sort', sortorder: 'asc', width:200, colModel : [ {display: 'Titulo', name: 'sysname01_display', width: 100, sortable: true, align: 'left', sumpage: false, sumtotal: false, agregator: ''}, ], searchItems : [ {display: 'Titulo', name: 'sysname01_display', isdefault: true}, ], }, validate: { required:false, custom:null } } },Subparámetros de autoGridCompleteOps
rowGetLabel
Campo (columna) de donde se obtiene el label (texto) a colocar en el campo de texto del formulario
Tipo: Field Database
Valor por defecto:
null
defaultLabel
Texto a mostrar en el campo de texto
Tipo: String
Valor por defecto:
null
enumOptions
Opciones del enum
Tipo: Array Object
Valor por defecto:
[]Atención! Aplicable cuando: type es igual a enumSubparámetros de enumOptions
value
Valor de la opción (valor que se envía en el submit del form)
Tipo: String
Valor por defecto:
null
display
Texto a mostrar
Tipo: String
Valor por defecto:
null
isdefault
Determina el valor seleccionado por defecto
Tipo: Boolean
Valor por defecto:
false
slideOps
Opciones del slide
Tipo: Object
Valor por defecto:
[]Atención! Aplicable cuando: type es igual a slideCODIGO EJEMPLO
slideOps:{ min: 1000, max: 10000, step: 500, width: 250, }Subparámetros de slideOps
min
Valor minimo
Tipo: Integer
Valor por defecto:
null
max
Valor máximo
Tipo: Integer
Valor por defecto:
null
width
Ancho del slide
Tipo: Integer
Valor por defecto:
null
step
Determina el tamaño o la cantidad de cada intervalo o paso del slide entre el mínimo y máximo
Tipo: Integer
Valor por defecto:
null
setMaxTo
Permite armar un RANGO de valores ENTEROS
Tipo: Field Database
Valor por defecto:
false
knobOps
Opciones
Tipo: Array Object
Valor por defecto:
[]Atención! Aplicable cuando: type es igual a knobCODIGO EJEMPLO
knobOps: { min:0, max:12, step:1, angleOffset:0, angleArc:360, thickness:'0.35', width:60, height:60, displayInput:true, displayPrevious:true, fgColor:'#D14836', inputColor:'#D14836', bgColor:'#CCC', },Subparámetros de knobOps
min
Valor mínimo posible
Tipo: Integer
Valor por defecto:
null
max
Valor máximo posible
Tipo: Integer
Valor por defecto:
100
step
Tamaño del "paso". Cantidad en la se se puede modificar el valor. Por ej: de 10 en 10, de 100 en 100, etc.
Tipo: Integer
Valor por defecto:
1
angleOffset
Ángulo inicial en grados
Tipo: Float
Valor por defecto:
null
angleArc
Tamaño del círculo en grados.
Tipo: Integer
Valor por defecto:
360
thickness
Grosor indicador. Permite valores del 0.1 al 1
Tipo: Float
Valor por defecto:
0.35
width
Alto del circulo
Tipo: Integer
Valor por defecto:
100
displayInput
Mostrar el campo de texto (en el medio del circulo) para escribir el valor manualmente
Tipo: Boolean
Valor por defecto:
true
displayPrevious
Muestra el valor anterior seleccionado con transparencia.
Tipo: Boolean
Valor por defecto:
false
fgcolor
Color del indicador.
Tipo: String
Valor por defecto:
#3079ED
inputColor
Color del "valor" numérico.
Tipo: String
Valor por defecto:
#3079ED
bgColor
Color del fondo del indicador.
Tipo: String
Valor por defecto:
#FFFFFF
editorHtml
Cuando type es html (es sus diferentes versiones)
Tipo: Object
Valor por defecto:
[]Atención! Aplicable cuando: toolbar es igual a basicSubparámetros de editorHtml
toolbar
Permite seleccionar el tipo de barra de herramienas del componente
Tipo: String
Valor por defecto:
basicAtención! Aplicable cuando: type es igual a htmlValores aceptados: basic | full
insertImage
muestra el botón para insertar (upload) una imagen al campo de texto html
Tipo: Boolean
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a html
insertFile
muestra el botón para insertar (upload) un acrhivo (como enlace) al campo de texto html
Tipo: Boolean
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a html
insertVideo
muestra el botón para insertar un video (codigo embed) al campo de texto html
Tipo: Boolean
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a html
insertTable
muestra el botón para insertar una tabla (filas, columnas, etc) al campo de texto html
Tipo: Boolean
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a html
crop
Para asociarlo a un campo type:imagecrop
Tipo: Object
Valor por defecto:
[]Atención! Aplicable cuando: extensions es igual a imagesSubparámetros de crop
fieldToCrop
Nombre del campo a asociar para realizar un crop de la imagen cargada
Tipo: Field Database
Valor por defecto:
nullAtención! Aplicable cuando: extensions es igual a images
thumbWidth
Ancho de la imagen a recortar
Tipo: Integer
Valor por defecto:
nullAtención! Aplicable cuando: extensions es igual a images
thumbHeight
Alto de la imagen a recortar
Tipo: Integer
Valor por defecto:
nullAtención! Aplicable cuando: extensions es igual a images
flexGrid
Puente al parámetro: flexGrid
Tipo: flexBridge
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a autoGridComplete
flexOps
Parámetros del componente Puente al parámetro: flexCombo
Tipo: flexBridge
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a option
flexOps
Puente al parámetro: flexTree
Tipo: flexBridge
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a tree
multiple
SI se setea en true, permite múltiples selecciones
Tipo: Boolean
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a option
size
Si se setea multiple:true, determina la cantidad de opciones visibles a la vez
Tipo: Integer
Valor por defecto:
2Atención! Aplicable cuando: type es igual a option
urlUploader
Path del archivo que realiza el upload
Tipo: Path file
Valor por defecto:
lib/flex/flexUpload.phpAtención! Aplicable cuando: type es igual a singleupload
getField
Nombre del campo (del formulario) para recuperar el valor del mismo e introducirlo en el nombre del archivo subido (ejemplo: nombre de un cliente, CUIT de una persona, etc).
Tipo: Field Database
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a singleupload
keepName
Permite MANTENER el nombre el original del archivo subido (siempre y cuando ya no exista uno con el mismo nombre en el directorio final).
Tipo: Boolean
Valor por defecto:
falseAtención! Aplicable cuando: type es igual a singleupload
nameFile
Nombre del archivo (para renombrar el archivo original)
Tipo: String
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a singleupload
pathTmp
Path de la carpeta temporal
Tipo: Path folder
Valor por defecto:
tmp/Atención! Aplicable cuando: type es igual a singleupload
pathDestiny
Nombre de la carpeta donde se guardará el archivo. La carpeta debe estar dentro de media/uploads, caso contrario el flexUpload creará la carpeta
Tipo: Path folder
Valor por defecto:
'path/to/folder'Atención! Aplicable cuando: type es igual a singleupload
extensions
Extensiones de archivos permitidas
Tipo: String
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a singleuploadValores aceptados: doc | images | pdf | false, null, o por defecto | video | music
resizes
Tamaños a los que deberán realizarse las copias del archivo. Si el campo es vacío no se realizarán copias del archivo original. Este atributo puede ser usado tanto para campos tipo singleupload como para campos tipo crop.
Tipo: String w/delimiter | Separar valores con
<@>Valor por defecto:
nullAtención! Aplicable cuando: type es igual a singleupload
useResizesNames
Permite que al momento de renombrar los archivos (los resizes) ponga el tamaño de resize en vez del -0.jpg
Tipo: Boolean
Valor por defecto:
falseAtención! Aplicable cuando: extensions es igual a images
saveOriginal
Guarda el archivo original (cuando se realizan copias del mismo)
Tipo: Boolean
Valor por defecto:
nullAtención! Aplicable cuando: extensions es igual a images
wmImage
path imagen de la marca de agua a aplicar. Si se realizan resizes de las imagens, se pueden colocar distintas marcas de agua por cada tamaño. Los nombres de los archivos de marca de agua deben terminar en -h y -v (para las proporciones horizontales y verticales). En el FORM se colocan las -h por defecto. Si se desea se puede colocar marcas de agua a determinados tamaños de los resizes, para ello se debe dejar vacío el lugar correspondiente.
Tipo: String w/delimiter | Separar valores con
<@>Valor por defecto:
nullAtención! Aplicable cuando: extensions es igual a imagesCODIGO EJEMPLO
resizes: '100<@>300<@>600', wmImage:'<@>wm_1-h.png<@>wm_2-h.png',
wmOpacity
Transparencia de la marca de agua
Tipo: Integer
Valor por defecto:
50Atención! Aplicable cuando: extensions es igual a images
wmPosition
Posición de la marca de agua
Tipo: String
Valor por defecto:
centerAtención! Aplicable cuando: extensions es igual a imagesValores aceptados: topLeft | topCenter | topRight | bottomLeft | bottomCenter | bottomRight | center
minWidth
Ancho mímimo a verificar
Tipo: Integer
Valor por defecto:
nullAtención! Aplicable cuando: extensions es igual a images
minHeight
Alto mímimo a verificar
Tipo: Integer
Valor por defecto:
nullAtención! Aplicable cuando: extensions es igual a images
validateSize
Tipo de validación a realizar (advertencia o arrojar error)
Tipo: String
Valor por defecto:
nullAtención! Aplicable cuando: extensions es igual a imagesValores aceptados: error | warning
from
Nombre del campo type:singleupload a vincular para realizar el crop
Tipo: Field Database
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a imagecrop
formatNow
Permite para forzar que el campo en la base de datos sea almacenado con la fecha y/o hora en que se realiza el submit del formulario.
Tipo: Boolean
Valor por defecto:
false
onSelect
Función a ejecutar onSelect del componente date, datetime o autocomplete
Tipo: String function
Valor por defecto:
null
advance
Para los campos tipo ENUM, permite aplicar el plugin chosen
Tipo: Boolean
Valor por defecto:
false
mobil
A partir de versión 5.0 Permite definir parámetros del field SOLO cuando se visualiza en monitores menores a 480px
Tipo: Array Object
Valor por defecto:
nullSubparámetros de mobil
cssLabel
Permiti modifica cualquier regla css del LABEL del campo en un formulario
Tipo: Object
Valor por defecto:
[]
css
Permite setear uno o más propiedades CSS al field.
Tipo: Object
Valor por defecto:
[]
help
Permite asignar un tooltip al campo con el texto (por lo general sugerencias) ingresado
Tipo: String
Valor por defecto:
null
suggest
Agrega un botón que abre el contenido del path en un tooltip.
Tipo: Path file
Valor por defecto:
'path/to/file'
suggestPos
Permite modificar la posición del tooltip.
Tipo: String
Valor por defecto:
nwValores aceptados: nw | n | ne | w | e | sw | s | se
onchange
Permite asignar el atributo onchange al campo. Si el campo es varchar, int, float o pass, se agrega la funcion onkeypress: si presiona el enter se ejecuta la misma función establecida para el onchange
Tipo: String function
Valor por defecto:
null
onclick
Permite asignar el atributo onclick al campo.
Tipo: String function
Valor por defecto:
null
onfocus
Permite asignar el atributo onfocus al campo.
Tipo: String function
Valor por defecto:
null
onblur
Permite asignar el atributo onblur al campo. Si no se asigna esta parámetro, y el campo es del tipo text o varchar, se aplica una función especial para eliminar caracteres extraños de los archivos .doc
Tipo: String function
Valor por defecto:
null
onKeyPressEnterNext
Permite que al presionar la tecla enter se haga focus en el campo de texto, menú o textarea siguiente. Se setea en true
Tipo: Boolean
Valor por defecto:
false
onkeypress
Permite asignar el atributo onkeypress al campo.
Tipo: function js
Valor por defecto:
false
onpresskeycode
Codigo (key) a verificar para ejecutar una función en el onkeypress. En el ejemplo, pueden visualizar como ejecutar una función el presionar la tecla ENTER:
Tipo: Integer
Valor por defecto:
nullCODIGO EJEMPLO
onpresskeycode:13, onkeypress:'myFunction()',
arrowFindSiblings
Permite hacer focus en el campo (cuando tenemos un subform) con el mismo ID, con las flechas del teclado, abajo y derecha al siguiente campo, arriba e izquierda: al campo anterior
Tipo: Boolean
Valor por defecto:
null
noclean
evita que el campo se borre al limpiar el formulario
Tipo: Boolean
Valor por defecto:
false
tab
id del tab donde se colocará el campo (seteado en el parámetro TABS)
Tipo: String
Valor por defecto:
false
persistDefaultValue
en subforms, permite copiar el valor seteado inicialmente en el campo cuando se clonan subformularios (con la función addsubform)
Tipo: Boolean
Valor por defecto:
false
copyFromLast
en subforms, permite copiar el valor del campo del último subform agregado, cuando se clonan subformularios (con la función addsubform)
Tipo: Boolean
Valor por defecto:
false
separator
Si es true, crea un DIV con un borde para insertar un separador en el formulario. Si se setea en true acepta los valores: label, css y class
Tipo: Boolean
Valor por defecto:
falseValores aceptados: true | false
css
Permite setear uno o más propiedades CSS al field. Para mas información ver: http://api.jquery.com/css/
Tipo: Object
Valor por defecto:
falseCODIGO EJEMPLO
css:{ fontSize:'12px', color:'#FFF', background:'#C53727', },
colSize
Tamaño de los campos, para formularios con classForm: grid Utliza las reglas css de bootrap para grids
Tipo: String
Valor por defecto:
false
class
Agrega una clase css predefinida
Tipo: String
Valor por defecto:
falseValores aceptados: red | blue | green | grey
cssSubform
Solo aplicable al campo ID de un subform. Permite agregar reglas CSS al div contenedor de un subform (por cada registro)
Tipo: Object
Valor por defecto:
[]
classSubform
Solo aplicable al campo ID de un subform. Permite agregar una clase (css) al div contenedor de un subform (por cada registro)
Tipo: String
Valor por defecto:
null
cssLabel
Permiti modifica cualquier regla css del LABEL del campo en un formulario https://api.jquery.com/css/
Tipo: Object
Valor por defecto:
falseCODIGO EJEMPLO
cssLabel:{ fontSize:'12px', color:'#FFF', background:'#C53727', },
group
Agrupar campos para ocultar/mostrar/requerir
Tipo: Object
Valor por defecto:
nullCODIGO EJEMPLO
group:{ hide:'soporte', required:'soporte', },Subparámetros de group
hide
nombre del grupo para ocultar/mostrar
Tipo: String
Valor por defecto:
null
required
nombre del grupo para requerir/no requerir
Tipo: String
Valor por defecto:
false
labelsAsPlasceholders
Permite ocultar todos los labels y utilizarlos como placeholderd También se puede setear a nivel subForm
Tipo: Boolean
Valor por defecto:
false
invisible
Permite ocultar un campo en los buscadores sin la opción de visualizarlo con el botón + Filtros
Tipo: Boolean
Valor por defecto:
null
icon
Agrega un icono adentro del campo de texto
Tipo: String
Valor por defecto:
null
prefix
Agrega un prefijo al campo
Tipo: String
Valor por defecto:
null
prefixIcon
Agrega un prefijo con un icono al campo
Tipo: String
Valor por defecto:
null
suffixIcon
Agrega un sufijo con un icono al campo
Tipo: String
Valor por defecto:
null
suffix
Agrega un sufijo al campo
Tipo: String
Valor por defecto:
null
suggestEmail
Permite listar sugerencias de dominios de correo electrónico
Tipo: Object
Valor por defecto:
[]CODIGO EJEMPLO
suggestEmail:{ enable:true, domains: [ 'soem.com.ar', 'gmail.com', 'outlook.com', 'hotmail.com', 'yahoo.com', 'icloud.com' ] },Subparámetros de suggestEmail
enabled
Tipo: Boolean
Valor por defecto:
false
domains
Opcional
Tipo: Array Strings
Valor por defecto:
[ 'gmail.com', 'outlook.com', 'hotmail.com', 'yahoo.com', 'icloud.com' ]CODIGO EJEMPLO
domains: [ 'gmail.com', 'outlook.com', 'hotmail.com', 'yahoo.com', 'icloud.com' ]
subFormFlex
Crea múltiples subformularios, los cuales permiten agregar modificar o eliminar registros asociados a la tabla maestra del flexForm
Tipo: Array Object
Valor por defecto: []
Subparámetros de subFormFlex
idSubFormtabhideDeletefieldRelanoprocesshideallowToggleSubFormheighthideEmptyFormonAddFocusonAddonDeleteonDuplicateonMovallowRemoveallowRemoveAllallowAddaskRemoveaskRemoveAllsortableFieldsortablehideTopButtonshideBottomButtonscheckMinmultipleUploadersubformsheaderSubFormfooterSubFormbuttonslabelsAsPlaceholderslabelsAsHeader
idSubForm
Id de la tabla relacionada a la tabla maestra
Tipo: Id Database
Valor por defecto:
null
tab
id del tab donde se colocará el subformulario (seteado en el parámetro TABS)
Tipo: String
Valor por defecto:
false
hideDelete
Oculta el botón para eliminar cada subformulario
Tipo: Boolean
Valor por defecto:
false
fieldRela
Indica cual el es campo que posee la relación a la tabla cabecera. Si no se setea, por defecta se obtiene del campo ID de la tabla cabecera (reemplazando "id_" por "rela_")
Tipo: Field Database
Valor por defecto:
false
noprocess
Permite evitar que se procese el subform (no se realizan validaciones, insert, update ni delete). Sirve para usar validaciones o procesos posteriores al submit
Tipo: Boolean
Valor por defecto:
false
hide
Oculta todo el SubForm. Si el parámetro allowToggleSubForm es true, se ocultan los botones y los registros dentro del subform, pero se muestra el encabezado y boton "Mostrar"
Tipo: Boolean
Valor por defecto:
false
allowToggleSubForm
Permite agregar el boton para ocultar y mostrar un subForm. Si el subform posee headerSubForm, se coloca en el header, si no se coloca en el mismo contentedor de los botones "Agregar" y "Borrar Todos"
Tipo: Boolean
Valor por defecto:
false
height
Tipo: Integer
Valor por defecto:
false
hideEmptyForm
Permite que si el primer subform esta vacío (cuando la accion del form es add, por ejemplo) no se muestre el subform. Solo se agrega con el boton "ADD"
Tipo: String
Valor por defecto:
false
onAddFocus
Permite que se haga FOCO en el primer campo habilitado del subform, cuando se agrega manualmente (al hacer clic en agregar)
Tipo: Boolean
Valor por defecto:
false
onAdd
funcion js que se ejecuta cuando se agrega un subform
Tipo: function js
Valor por defecto:
false
onDelete
funcion js que se ejecuta cuando se borra un subform
Tipo: function js
Valor por defecto:
false
onDuplicate
funcion js que se ejecuta cuando se agrega un subform manualmente (al hacer clic en agregar)
Tipo: String function
Valor por defecto:
false
onMov
funcion js que se ejecuta cuando se mueve un subform. Para que funcione este evento tiene que estar la variable sortable en true
Tipo: function js
Valor por defecto:
false
allowRemove
Determina si se muestra o no el botón para borrar cada subformulario. Reemplaza la opcion hideDelete.
Tipo: Boolean
Valor por defecto:
false
allowRemoveAll
Determina si se muestra o no el botón para borrar todos subformularios. Se ubica al final de cada subform
Tipo: Boolean
Valor por defecto:
false
allowAdd
Determina si se muestra o no el botón para agregar un subformulario. Se ubica al final de cada subform
Tipo: Boolean
Valor por defecto:
false
askRemove
Texto a mostrar para realizar un confirm antes de aliminar cada subform
Tipo: String
Valor por defecto:
false
askRemoveAll
Texto a mostrar para realizar un confirm antes de aliminar todos los subforms
Tipo: String
Valor por defecto:
false
sortableField
Permite que cuando se setea el parámetro "sortable:true", al ordenar un subform se actualice el valor del campo en forma correlativa.
Tipo: Field Database
Valor por defecto:
false
sortable
Permite ordenar (mover) cada uno de los subform.
Tipo: Boolean
Valor por defecto:
false
hideTopButtons
Permite OCULTAR los BOTONES SUPERIORES de cada subform (botones de AGREGAR y/o BORRAR TODO)
Tipo: Boolean
Valor por defecto:
false
hideBottomButtons
Permite OCULTAR los BOTONES INFERIORES de cada subform (botones de AGREGAR y/o BORRAR TODO)
Tipo: Boolean
Valor por defecto:
false
checkMin
Permite validar que al momento de BORRAR un registro del subform, exitan al menos una determinada cantidad de registros (para que no borren todos, por ejemplo.
Tipo: Integer
Valor por defecto:
nullCODIGO EJEMPLO
checkMin: 1
multipleUploader
Permite generar crear un multipleUploader a través de un subform. En este caso el subformulario inicialmente no se encuentra visible. Una vez que se realiza la carga de archivo(s) se muestra cada uno de los subformularios (uno por cada archivo cargado)
Tipo: Object
Valor por defecto:
[]Subparámetros de multipleUploader
labelfieldurlUploadernameFilepathTmppathDestinyextensionsresizesuseResizesNameswmImagewmOpacitywmPositionsaveOriginalvalidateSizeminWidthminHeight
label
Texto a mostrar al lado del botón para hacer el upload
Tipo: String
Valor por defecto:
null
field
Nombre del campo en la BD de la imagen a cargar. Este campo debe ser incluido en el subformulario obligatoriamente
Tipo: Field Database
Valor por defecto:
null
urlUploader
Path del archivo que realiza el upload
Tipo: Path file
Valor por defecto:
lib/flex/flexMultiUpload.php
nameFile
Nombre del archivo (para renombrar el archivo original)
Tipo: String
Valor por defecto:
null
pathTmp
Path de la carpeta temporal
Tipo: Path folder
Valor por defecto:
tmp/
pathDestiny
Nombre de la carpeta donde se guardará el archivo. La carpeta debe estar dentro de media/uploads, caso contrario el flexUpload creará la carpeta
Tipo: Path folder
Valor por defecto:
'path/to/folder'
extensions
Extensiones de archivos permitidas. Por ahora solo Imagenes
Tipo: String
Valor por defecto:
nullValores aceptados: images
resizes
Tamaños a los que deberán realizarse las copias del archivo. Si el campo es vacío no se realizarán copias del archivo original
Tipo: String w/delimiter | Separar valores con
<@>Valor por defecto:
null
useResizesNames
Permite que al momento de renombrar los archivos (los resizes) ponga el tamaño de resize en vez del -0.jpg
Tipo: Boolean
Valor por defecto:
false
wmImage
path imagen de la marca de agua a aplicar
Tipo: Path file
Valor por defecto:
'path/to/file'
wmOpacity
Transparencia de la marca de agua
Tipo: Integer
Valor por defecto:
null
wmPosition
Posición de la marca de agua
Tipo: String
Valor por defecto:
centerValores aceptados: bottomCenter | bottomLeft | bottomRight | center | topCenter | topLeft | topRight
saveOriginal
Guarda el archivo original (cuando se realizan copias del mismo)
Tipo: Boolean
Valor por defecto:
false
validateSize
Tipo de validación a realizar (advertencia o arrojar error)
Tipo: String
Valor por defecto:
nullValores aceptados: error | warning
minWidth
Ancho mímimo a verificar
Tipo: Integer
Valor por defecto:
null
minHeight
Alto mímimo a verificar
Tipo: Integer
Valor por defecto:
null
subforms
Contenedor de cada subformulario a colocar
Tipo: Array Object
Valor por defecto:
[]Subparámetros de subforms
fields
Puente al parámetro: fields
Tipo: flexBridge
Valor por defecto:
null
headerSubForm
Permite colocar un encabezado a los subformularios. Permite agregar tantos divs como se deseen, especificando el ancho y la alineación deseada. Utilizado cuando el formulario se muestra en forma horizontal (un campo al lado del otro).
Tipo: Array Object
Valor por defecto:
falseCODIGO EJEMPLO
headerSubForm:[ {display: 'Item ', width: '28%', align: 'left'}, {display: 'Producto', width: 100, align: 'left'}, {display: 'Titulo', width: 230, align: 'left'}, {display: 'Detalle', width: 274, align: 'left'}, {display: 'Precio', width: 40, align: 'right'}, ],Subparámetros de headerSubForm
display
Texto a mostrar
Tipo: String
Valor por defecto:
null
width
Puede ser integer (pixeles) o porcentajes. El tamaño del primer div puede conicidir con el tamaño del primer label, colocando 28% como ancho del mismo.
Tipo: String
Valor por defecto:
null
align
Alienación del texto
Tipo: String
Valor por defecto:
nullValores aceptados: left | right | center
sortable
Permite ordenar los subforms
Tipo: Boolean
Valor por defecto:
false
sortby
Nombre del campo a considerar para ordernar los subforms
Tipo: String
Valor por defecto:
null
Permite armar un pie de formulario. Permite agregar tantos divs como se deseen, especificando el ancho y la alineación deseada. Permite agregar etiquetas html. Se puede utilizar para, por ejemplo, agregar una función en el onchage de un campo y mostrar la suma de los campos de cada subformulario.
Tipo: Array Object
Valor por defecto:
[]CODIGO EJEMPLO
footerSubForm:[ {display: 'Total ', width: '100%', align: 'right'}, ],function sumSubforms(){ var total=0; $ ("#form_{form_abm} #syspres02_precio").each(function(){ if($ (this).val()) total=total+parseFloat($ (this).val()); }); $ ("#form_{form_abm} #total_presupuesto").text("$ "+total); }Subparámetros de footerSubForm
display
Texto a mostrar
Tipo: String
Valor por defecto:
null
width
Puede ser integer (pixeles) o porcentajes. El tamaño del primer div puede conicidir con el tamaño del primer label, colocando 28% como ancho del mismo.
Tipo: String
Valor por defecto:
null
align
Alienación del texto
Tipo: String
Valor por defecto:
nullValores aceptados: left | right | center
buttons
Configuración de botones del subform
Tipo: Object
Valor por defecto:
[]CODIGO EJEMPLO
buttons:{ top:true, bottom:true, toggle:{ enabled:false, labelVisible:'Ocultar', labelHidden:'Mostrar', }, removeAll:{ enabled:true, label:'Quitar todos', }, removeOne:{ enabled:true, label:'Quitar', }, addAfter:{ enabled:true, label:'Agregar abajo', }, add:{ enabled:true, label:'Agregar', }, },
labelsAsPlaceholders
Convierte los labels en placeholders
Tipo: Boolean
Valor por defecto:
null
labelsAsHeader
Permite generar el HEADER del subform a partir de los labels de cada campo visible. Esto hace que el subform tenga el parametro labelsAsPlaceholders en true automáticamente
Tipo: Boolean
Valor por defecto:
false
labelsAsPlaceholders
Convierte los labels en placeholders
Tipo: Boolean
Valor por defecto: null
tabsOptions
Opciones del tab
Tipo: Object
Valor por defecto: []
Subparámetros de tabsOptions
wizard
Permite tomar los tabs como un wizard, validando cada TAB con el submit del form. Al llegar al último tab se habilita el boton guardado
Tipo: Boolean
Valor por defecto:
false
showActiveOnly
Muestra solo el TAB activo
Tipo: Boolean
Valor por defecto:
false
position
Tipo: String
Valor por defecto:
topValores aceptados: top | bottom
prevLabel
Tipo: String
Valor por defecto:
false
nextLabel
Tipo: String
Valor por defecto:
false
Eventos
onShow
función javasript que se ejecuta cuanto de termina de cargar el formulario
Tipo: String function
Valor por defecto: false
API - Funciones Accesibles
addSubForm
Permite agregar todo un subform completo (con encabezados, botones, pies, "N" registros y "N" campos
$("#form_{form_abm}").addSubForm(subform)addSubFormFields
Función para agregar un conjunto de campos ("N" registros) de un subformulario ya generado en el formulario principal o de cabecera. El parámetro subform debe ser un array de "fields"
/* Ejemplo de la función, recuperano un subform desde un php (el php deberá devolver un xml con las etiquetas result > subform */
var subFormFlex=eval("subFormFlex:[ {idSubForm:'id_subform', subforms: ["+$("result subform",response).text()+"]}]")
var subform=subFormFlex[0]
$("#form_{form_abm}").addSubFormFields(subform)flexformOptions
Función para actualizar opciones de un formulario
$("#form_{form_abm}").flexformOptions({ opts... })Ejemplos
ver_form.html
<script type="text/javascript">
$(document).ready(function(){
$("#form_{form_abm}").flexform({
urlInterfaz: 'lib/flex/flexFormSubmit.php',
title: '{title}',
urlAction: '{action}',
disabled:{disabled},
urlValidator: '{urlValidator}',
onSubmitExecute: '{onSubmitExecute}',
reloadCallback: [
{reloadCallback}
],
fields: [
{fields}
],
buttons: [
{name: 'Cancelar', bclass: 'delete', type:"button", onpress: 'close'},
{separator: true},
{name: 'Guardar', bclass: 'save', type:"submit", onpress: false},
]
});
});
</script>
<form id="form_{form_abm}" name="form_{form_abm}" class="formular" method="post" action=""></form>ver_form.php
set_file(array(
"ver" => "ver_form.html",
));
$id = $_POST['id']; // id del registro a modificar
$id_refresh = $_POST['id_refresh']; // id a actualizar en el submit
/* -- VARIABLES GENERALES -- */
$title_s="title_sing_module";
$modulo="folder_module";
$form_abm="ver_folder_module_abm";
$urlValidator="";
$onSubmitExecute="";
$reloadCallback="
{id: '$id_refresh',url:false, fflex:'grid', method:'post',vars:''},
";
//$_SESSION["sysname_adjunto"]["file"]=""; // BORRAR SESSION DE ARCHIVOS
/* ------------------------ */
$disabled="false";
if ($id!="")
{
if ($_SESSION['sesion_acceso']["modificacion"]!=1)
$disabled="true";
$qr="Select * from sys_name_01_table
where id_sysname01=$id";
$result = flex_query($qr,$link_msq);
$num_rows = flex_num_rows($result);
if ($num_rows>0)
{
$row = flex_fetch_assoc($result);
}
$title="Modificar $title_s";
$action="update";
}
else
{
$title="Agregar $title_s";
$action="add";
}
$fields="
{
label: 'id',
deafultvalue:'$id_sysname01',
field: 'id_sysname01',
type:'int',
hide:true,
readonly:true,
disabled:false,
onchange:false,
paramsType:
{
width: 40,
validate:
{
required: false,
custom:null
}
}
},
";
$t->set_var("disabled",$disabled);
$t->set_var("tabs",$tabs);
$t->set_var("id_refresh",$id_refresh);
$t->set_var("title_add_subform",$title_add_subform);
$t->set_var("reloadCallback",$reloadCallback);
$t->set_var("form_abm",$form_abm);
$t->set_var("action",$action);
$t->set_var("title",$title);
$t->set_var("fields",$fields);
$t->set_var("urlValidator",$urlValidator);
$t->set_var("onSubmitExecute",$onSubmitExecute);
$t->set_var("subFormFlex",$subFormFlex);
$t->pparse("OUT", "ver");
?>Actualizaciones
- 5.0.0 Bug - checkMin: Checkmin de subforms no andaba bien al EDITAR
var recordsInSubForm=ts.parents(".SubFormWrapInner").eq(0).find(".divForm:visible").length;
19-05-2022 - 4.8 Diseño: FormReport con tabs. Cuando el boton es reportSelf y esta en un TAB, el reporte se pone DENTRO del tab donde esta el boton
10-05-2022 - 4.8 Funcionalidad: Se agrega la opción en el headerSubform de ordenar los subform al hacer clic
07-04-2022 - 4.8 Bug - subFormFlex: Se soluciona el problema al mostrar errores en subform cuando un mismo campo se usa en multiples subform.
04-01-2021 - 4.8 Bug: Se soluciona un problema que existia al agregar subform con imagenes con mas de dos registros de subform.
03-09-2020 - 4.5 Bug: Se modifica el comportamiento del ONCHAGE del autoGridComplete
Cuando el campo era VACIO y REQUERIDO, no se ejectuba la función onchange
29-08-2019 - 4.4 Funcionalidad: Se agrega el parametro onAddFocus, que permite que se haga FOCO en el primer campo habilitado del subform, cuando se agrega manualmente (al hacer clic en agregar)
05-08-2019 - 4.4 Funcionalidad: Se agrega el parámetro autocompleteOff para evitar el autocomplete del navegador (cache)
04-06-2019 - 4.0 Funcionalidad: Se agregó la opcion requestPin y Ask a los botones de los formularios tipo REPORTES.
15-01-2018 - 3.9 Funcionalidad: Se agrega el parametro hideLabal que Permite ocultar el label del campo
06-10-2017 - 3.9 Bug: Se corrigió un error que se producía al intentar marcar los CAMPOS con errores de un subform. No motraba correctamente al buscar por ID. Se cambio para que buscue por * NAME [ ]
23-08-2017 - 3.9 Funcionalidad - subFormFlex: Se agregaron dos parámatros para OCULTAR los BOTONES SUPERIORES y/o INFERIORES de cada subform (botones de AGREGAR y/o BORRAR TODO)
hideTopButtons y hideBottomButtons
31-07-2017 - 3.8 Bug: Se corrigió un problema que ocurría cuando se agregaba un registro (a travez del parámetro urlInterfaz) en los autocomplete paginados. Al agregar un registro, el nombre y ID agregados se "colocaban" en el formulario origen, pero al hacer focus y blur sobre el campo, los mismos se borraban
23-11-2016 - 3.6 Funcionalidad: Se agregó una opción en los uploads de archivos (solo para documentos o imagenes sin resizes) para MANTENER el nombre el original del archivo subido (siempre y cuando ya no exista uno con el mismo nombre en el directorio final).
keepName:true
08-03-2016 - 3.6 Funcionalidad: Se agregó una etiqueta en el xml devuelto por el flexForm: resultstatus. Esto permite cambiar el COLOR del mensaje de respuesta de un abm (cuando queremos alertar al usuario con algun mensaje, aun cuando el registro se guardo correctamente)
Esta variable puede ser seteada SOLO en el onSubmitExecute.php
$ resultstatus="warning";
$ resulttext="AVISO";
10-02-2016 - 3.5 Funcionalidad - type: flexForm. Se agregó un tipo de campo: "slide". Permite generar un slide jquery para campos tipo integer. Permite seleccionar el valor del campo, seteando un valor mínimo y máximo (incluso un step)
02-07-2015 - 3.3 Funcionalidad: flexForm. En los campos INT y FLOAT, se habilitaron los eventos
shift+tab
shift+inicio
shift+fin
control+c
control+v
control+x
Adicionalmente se agregó la validación para detectar valores NO numericos en en estos campos (ocasionados por pegar texto en vez de numero)
20-11-2014