flexGrid Tipo: Object
|
Componente tipo "tabla" o "grid" que permive visualizar información almacenada en la base de datos, ya sea en una o varias tablas. Permite ser enlazado |
Es el componente encargado de generar las tablas de contenido para visualizar datos. El componente genera las consultas a la base de datos automaticamente, y aplica los formatos a los diferentes tipos de datos en la tabla.

En el 98% de los casos, el desarrollador no necesita codificar ninguna consulta a la base para generar tablas de contenido. Para poder programar una tabla de contenido solo necesita conocer la base de datos y las relaciones entre las tablas a usar. El framework posee la inteligencia necesaria para armar la consulta a la base de datos en función de la configuración de los campos que el programador desea mostrar.
Las tablas de contenidos pueden posee "acciones". Las "acciones" son eventos que se ejecutan asociadas a cada registro visualizado. Las principales funciones de modificar y eliminar un registro ya están incluidas en los modelos (plantillas utilizadas en flexIde). En caso de no necesitarlas el programador puede comentar o eliminar una simple línea de código.
Cada acción pueden ubicarse en la columna acciones (por lo general, ubicada al final de la tabla) o en alguna columna determinada de la tabla, y estpa representada por un icono (el cual ya esta disponible en el framework).
Existen acciones que ya están definidas, como por ejemplo, cambiar el estado de una columna (de CERO a UNO o viceversa), cambiar el valor de una celda impactando el cambio automáticamente en la base de datos (funciones "edit in place").
Otras acciones, como enviar informes por correo electrónico o ejecutar procesos más específicos pueden ser fácilmente desarrolladas usando los modelos disponibles en el flexIde.
Tipos de acciones:
- execute: ejecuta una acción y recarga el flexgrid
- change: Cambia el valor de un atributo true/false.
- openwindow: Abre una nueva ventana del navegador con la url ingresada
- delete: borra un registro y recarga el flexgrid.
- show: abre una venta FlexBox
- showSubGrid: Carga otro componente flexGrid (php) donde se muestra información relacionada al registro en cuestión.
El framework también posee botones que se ejecutan a nivel uno o varios registros del flexgrid. Estos botones se posicionan en la parte superior de la tabla. Ejemplo de botones son: agregar un nuevo registro, borrar varios registros, hacer alguna acción sobre un conjunto de registro (reporte, llamar a otro módulo, etc). También se pueden agregar la funcionalidad de agrupar por columnas.
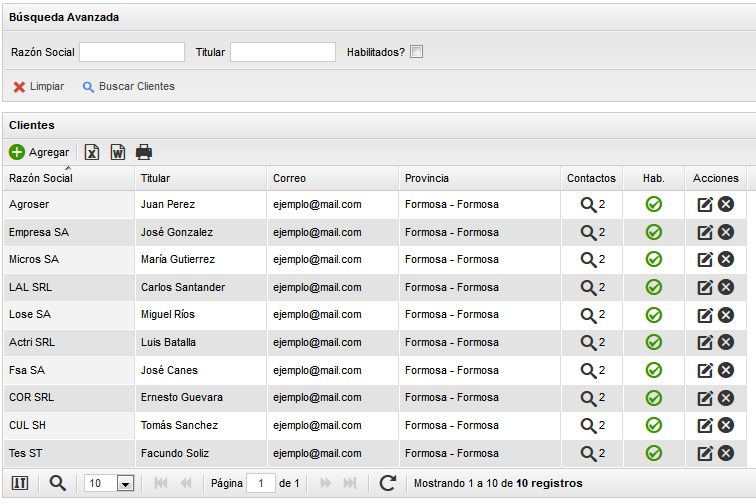
El buscador avanzado de las tablas de contenido permite filtrar por diferentes parámetros de búsqueda permitiendo hacer operaciones AND y OR. Por ejemplo, con una operación AND podemos traer todos los clientes que sean Inscriptos y tengan más de 30 empleados. Con una operación OR podemos filtrar todos los clientes inscriptos o con facturación anual mayor a $ 200.000.
Otra particularidad del buscador, es que el programador fácilmente puede decidir que parámetros son visibles en el buscador y cuales están ocultos (el usuario debe presionar otro boton para poder visualizar el resto de los filtros).
Parámetros
idFlex
Campo id de la tabla maestra. El framework deduce el nombre de la tabla principal que se desea mostrar a través de este parámetro
Tipo: Id Database
Valor por defecto: null
CODIGO EJEMPLO
idFlex:'id_syspubl01',
// La consulta se realizará sobre
// sys_publ_01_XXX_XXXXXXXXX (prefijo único)idMod
ID del módulo donde se encuentra el componente. Este valor será enviado como parámetro al php. Por defecto envía el id del TAB (modulo) activo. Puede establecer cualquier ID de módulo.
Tipo: Integer
Valor por defecto: idModActive()
title
Título de tabla
Tipo: String
Valor por defecto: ''
autoload
Setear en false para obligar una búsqueda determinada.
Se debe asignar el Atributo required para algún field del searchAdvance.
Tipo: Boolean
Valor por defecto: true
buttons
Botones (ubicados en el encabezado de la tabla). Estos botones realizan acciones (en el evento onClick) que pueden o no estar relacionadas a ningun registro de la tabla (las acciones deleteMul y AsingMul requieren que existan registros seleccionados en la tabla)
Tipo: Array Object
Valor por defecto: []
CODIGO EJEMPLO
$ buttons.="{name: 'Agregar', bclass: 'add', onpress: false, action: 'show', url: '$ url_abm', disabled:false}, ";Subparámetros de buttons
sendDataSearchAdvancenamebclassonpressiconseparatoractionvarsFromSearchextraVarsurldisabledtypeaskfieldurlValidatoronSubmitExecutegroupidMenumenupromptClosecallbackidModnoCloseonCloserequestPinpromptpositionnameAlwaysVisiblepromptMenu
sendDataSearchAdvance
Cuando el action del buton es openwindow o show, permite enviar los datos del buscador (en formato JSON).
Tipo: Boolean
Valor por defecto:
false
name
Nombre a mostrar
Tipo: String
Valor por defecto:
null
bclass
Clase (CSS) del boton
Tipo: String
Valor por defecto:
nullValores aceptados: add | delete | excel | word | pdf | print | save | switch_right | clean | search_go
onpress
función a ejecutar (reemplaza la acción predefinida)
Tipo: String function
Valor por defecto:
false
icon
Este parámetro reemplaza el icono del boton utilizado por la clase css definida en el parámetro "bclass". VER ICONOS DISPONIBLES
Tipo: String
Valor por defecto:
falseCODIGO EJEMPLO
icon: 'mail',
separator
Convierte el boton en un separador
Tipo: Boolean
Valor por defecto:
falseCODIGO EJEMPLO
$ buttons.="{separator: true},";
action
Acción a realizar
Tipo: String
Valor por defecto:
nullValores aceptados: show | asign | execute | deleteMul | changeMul | export | groupby | openwindow
varsFromSearch
Permite enviar por POST los campos (incluidos en esta variable) del buscador avanzado (cuando action es show, openwindow, asign)
Tipo: String w/delimiter | Separar valores con
<@>Valor por defecto:
false
extraVars
Para cuando la accion es asing o execute. En este parámetro se coloca el nombre de un colModel. De esta forma, al ejecutar el php se pasa por POST el nombre del colModel y su valor (de la fila seleccionada)
Tipo: Field Database
Valor por defecto:
falseCODIGO EJEMPLO
{ "field": "id_scocont13", "label": "id", "type": "int", "value": "480", "extrafield": "id_scocont16", "extraValue": "1" }
url
Path del archivo (post)
Tipo: Path file
Valor por defecto:
'path/to/file'
disabled
deshabilita el botón
Tipo: Boolean
Valor por defecto:
false
type
Utilizado para realizar exportaciones
Tipo: String
Valor por defecto:
nullValores aceptados: excel | word | pdf | print
ask
Texto para realizar un pront. Utilizado para la acción deleteMul y changeMul
Tipo: String
Valor por defecto:
false
field
Nombre del campo. Utilizado para la acción deleteMul, changeMul y groupby
Tipo: Field Database
Valor por defecto:
null
urlValidator
Utilizado para la acción deleteMul y changeMul Path del archivo donde se realizan validaciones especiales
Tipo: Path file
Valor por defecto:
'path/to/file'
onSubmitExecute
Utilizado para las acciones changeMul y deleteMul. Path de un archivo php para ejecutar (mediante include) una acción al finalizar el submit. El ID del registro insertado puede recuperarse de la variable key_value. En el caso de error hay que devolver el error en formato XML, hacer un ROLLBACK, agregar LOG al control y hacer un EXIT. En el caso de éxito no hay que devolver nada.
Tipo: Path file
Valor por defecto:
'path/to/file'
group
Permite agrupar los campos que contengan el mismo "nombre de grupo", esto permite que la búsqueda se realice con "OR" y no "AND", entre esos campos
Tipo: String
Valor por defecto:
false
Al declarar un idMenu, el botón crea un menú desplegable, donde se pueden alojar otros botones atrevés del parámetro "menu"
Tipo: String
Valor por defecto:
falseCODIGO EJEMPLO
$ buttons.="{name: 'Marcar como', idMenu:'marcar_como', disabled:false}, "; $ buttons.="{name: 'Marcar no leido', menu:'marcar_como', bclass:'switch_right', icon:'mail_open', onpress: false, action: 'execute', field: '$ idFlex', url: 'modulos/mensajes/php/marcar_no_leido_mensajes.php', disabled:false}, "; $ buttons.="{name: 'Cambiar Estado Ticket', menu:'marcar_como', bclass:'switch_right', icon:'ticket', onpress: false, action: 'execute', field: '$ idFlex', url: 'modulos/mensajes/php/cambiar_estado_ticket.php', disabled:false}, ";
Id del menú donde se alojará el botón.
Tipo: String
Valor por defecto:
false
promptClose
Generar un prompt antes de cerrar la ventana (flexBox)
Tipo: String Conditional
Valor por defecto:
falseAtención! Aplicable cuando: action es igual a show
callback
Permite ejecutar una fucion javascript al finalizar la accion. Solo se aplica cuando la funcion del action es execute, change, delete
Tipo: String function
Valor por defecto:
falseCODIGO EJEMPLO
callback:'alert(\'Ejemplo\')',
idMod
ID del módulo donde se encuentra el componente. Este valor será enviado como parámetro al php. Por defecto envía el id del TAB (modulo) activo. Puede establecer cualquier ID de módulo.
Tipo: Integer
Valor por defecto:
idModActive()
noClose
Cuando action:show, permite que la ventana NO se cierre sin guardar el formulario o ejecutar la función específica para cerrar la ventana.
Tipo: String Conditional
Valor por defecto:
falseAtención! Aplicable cuando: action es igual a show
onClose
Función a ejectuar al cerrar la ventana (flexbox).
Tipo: String Conditional
Valor por defecto:
nullAtención! Aplicable cuando: action es igual a show
requestPin
Permite generar una ventana donde se solicita al usuario su PIN (codigo de 4 digitos, que debe registrarlo en su cuenta de usuario) para continuar con la acción del botón
Tipo: Boolean
Valor por defecto:
false
prompt
Permite generar un Prompt con el texto ingresado. El prompt envia como parametro adicional (prompt) al archivo ejecutado (solo aplicable actions show y openwindow
Tipo: String
Valor por defecto:
false
position
Define la ubicación del boton (solo versión >5)
Tipo: String
Valor por defecto:
nullValores aceptados: toolBarMain | toolBarOnSelectItems | toolBarOnSelectItemsMore | mainAction | mainActionOnSelectItems | cart | headerActions | headerActionsMenuSettins
nameAlwaysVisible
Para versiónes >5, permite mostrar SIEMPRE el nombre del boton, aún en versiones para mobiles.
Tipo: Boolean
Valor por defecto:
false
Si el botón es un menú, permite generar una ventana modal con los botones disponibles dentro del menú
Tipo: Boolean
Valor por defecto:
false
searchAdvance
Buscador avanzado de registros
Tipo: Object
Valor por defecto: {}
CODIGO EJEMPLO
searchAdvance:{
items: [],
title: 'Búsqueda Avanzada',
label: 'Buscar',
classForm:'inline',
help: false,
collapsed: false,
float:true,
notEmpty:false,
autoSubmit:false,
buttons : [
{name: 'Buscar', bclass: 'save btn-primary btn-outline', icon:'search', onpress: 'submit'},
]
},Subparámetros de searchAdvance
label
Label del boton "buscar" para el searchAdvanceItems
Tipo: String
Valor por defecto:
Buscar
items
Campos que serán incluidos en el formulario de búsqueda avanzada de la tabla. La búsqueda avanzada permite aplicar filtros complejos sobre la información mostrada en la tabla.
Tipo: Array Object
Valor por defecto:
[]Subparámetros de items
labelfieldtypesearchnameoperdefaultvaluenoAutoSubmitonchangereadonlyhavinghidedisabledhelpparamsTypeintelligentgroup
label
Nombre a mostrar
Tipo: String
Valor por defecto:
null
field
Nombre del campo en la BD a buscar
Tipo: Field Database
Valor por defecto:
null
type
Tipo de campo
Tipo: String
Valor por defecto:
nullValores aceptados: autocomplete | date | datetime | time | enum | option | varchar | check | tree | datemy
searchname
Para utilizar un campo diferente en la busqueda. El ID de campo segirá siendo el attr FIELD
Tipo: Field Database
Valor por defecto:
null
oper
Operador a utilizar en la búsqueda
Tipo: String
Valor por defecto:
nullValores aceptados: not | cn | eq | bw | ne | is | en | ew | bn | nc | in | ni | lt | le | gt | ge | di | vin | re | di | vni | fis | nfis
defaultvalue
Valor por defecto del campo
Tipo: String
Valor por defecto:
null
noAutoSubmit
Permite que al modificar un campo, se ejecute o no la búsqueda en forma automática. Si se declara true, la búsqueda solo se ejecuta al presionar el botón submit
Tipo: Boolean
Valor por defecto:
false
onchange
función a ejecutar. Esto evite que se realice la búsqueda automática.
Tipo: String function
Valor por defecto:
false
readonly
Aplica el atributo readonly
Tipo: Boolean
Valor por defecto:
false
having
Permite agregar el campo al having de la consulta a la BD
Tipo: Boolean
Valor por defecto:
false
hide
Si se setea oculto, se agrega un boton al formulario para mostrar/ocultar todos los campos ocultos del formulario
Tipo: Boolean
Valor por defecto:
false
disabled
Deshabilita el campo
Tipo: String
Valor por defecto:
false
help
Crea un tooltip con el texto ingresado
Tipo: String
Valor por defecto:
null
paramsType
Parámetros del campo. Los parámetros aceptados pueden variar de acuerdo al tipo de campo.
Tipo: Object
Valor por defecto:
[]Subparámetros de paramsType
width
Ancho de elemento
Tipo: Integer
Valor por defecto:
null
validate
Validaciones
Tipo: Object
Valor por defecto:
[]Subparámetros de validate
required
Obligar a ingresar o seleccionar un valor para ejecutar la búsqueda
Tipo: Boolean
Valor por defecto:
false
AutoCompleteOps
Tipo: Object
Valor por defecto:
[]Atención! Aplicable cuando: type es igual a autocompleteSubparámetros de AutoCompleteOps
url
Archivo que devuelve el array de valores macheados
Tipo: Path file
Valor por defecto:
'path/to/file'
getValue
Si se setea en true, el autocomplete espera recibir en el array un value. Se crea un campo de texto oculto que recibe ese id y el campo mostrado es solo descriptivo (label).
Tipo: Boolean
Valor por defecto:
null
defaultLabel
Texto a mostrar en el campo de texto
Tipo: String
Valor por defecto:
null
onkeypress
la funcion debe quitar la clasee *keyEnterPressed* del _dummy al finalizar
Tipo: String function
Valor por defecto:
falseCODIGO EJEMPLO
onpresskeycode:13, onkeypress:'getProductoInfo(this, false,true)', // la funcion de quitar la clasee *keyEnterPressed* del _dummy al finalizar
onpresskeycode
Tipo: Integer
Valor por defecto:
false
enumOptions
Opciones para el campo tipo ENUM
Tipo: Array Object
Valor por defecto:
[]Atención! Aplicable cuando: type es igual a enumSubparámetros de enumOptions
display
Texto a mostrar
Tipo: String
Valor por defecto:
null
value
Valor de la opción (valor que se pasa por POST para realizar la búsqueda)
Tipo: String
Valor por defecto:
null
isdefault
Determina el valor seleccionado por defecto
Tipo: Boolean
Valor por defecto:
null
flexOps
Puente al parámetro: flexCombo
Tipo: flexBridge
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a option
flexOps
Puente al parámetro: flexTree
Tipo: flexBridge
Valor por defecto:
nullAtención! Aplicable cuando: type es igual a tree
intelligent
Permite agregar el buscador inteligente a la grilla (V5)
Tipo: Object
Valor por defecto:
[]Subparámetros de intelligent
enabled
Tipo: Boolean
Valor por defecto:
false
fieldName
OPCIONAL: permite definir un nombre de campo distinto para realizar la busqueda
Tipo: Field Database w/delimiter | Separar valores con
<@>Valor por defecto:
null
group
Para amar un grupo de campos en un OR en la busqueda
Tipo: String
Valor por defecto:
null
title
Título del buscador avanzado
Tipo: String
Valor por defecto:
Búsqueda Avanzada
autoSubmit
Si el grid esta seteado en autoload:false, permite ejecutar la búsqueda avanzada al terminar de cargar el componente. Version anterior: submitSearchAdvance
Tipo: Boolean
Valor por defecto:
false
notEmpty
Permite validar que el BUSCADOR AVANZADO tenga al menos UN campo ingreso o seleccionado. Esto es util para obligar al usuario a aplicar al menos UN filtro en el buscador (para limitar la cantidad de registros de la grilla)
Tipo: Boolean
Valor por defecto:
false
float
Para que el botón de la búsqueda avanzada se coloque a la derecha de los campos y no abajo
Tipo: Boolean
Valor por defecto:
false
buttons
Define los botones del buscador avanzado
Tipo: Array Object
Valor por defecto:
[]CODIGO EJEMPLO
searchAdvanceButtons : [ {name: 'Limpiar', bclass: 'clean', icon:'close red', onpress: 'reset'}, {name: 'Buscar', bclass: 'save', icon:'search-3 blue', onpress: 'submit'}, ],
colModel
Este parámetro define las columnas a incluir en la tabla. Por cada columna establecida aquí, el framework realizará un "select" a la tabla maestra (idFlex). Si alguna de las columnas posee un prefijo DISTINTO al de la tabla maestra (idFlex), el framework genera áutomáticamente INNER JOIN o LEFT OUTER JOIN a la o las tablas referenciadas (relacionadas)
Tipo: Array Object
Valor por defecto: []
CODIGO EJEMPLO
{
display: 'Nombre',
name: 'sysname_name',
width: 120,
sortable: true,
align: 'left',
'},Subparámetros de colModel
displaynamewidthsortableformatconditionsalignmathRowsumpagesumtotalagregatoropjoinFk joinTypejoinOrderjoinPrefixeditable required suffixprefixhideinvisibleuseIconformatEditjoinFieldconditionsSourcegridHeadgridHeadTitle
display
Nombre de la columna a mostrar
Tipo: String
Valor por defecto:
null
name
Nombre del campo en la BD
Tipo: Field Database
Valor por defecto:
null
width
Ancho de la columna
Tipo: Integer
Valor por defecto:
null
sortable
Si la tabla se puede ordenar o no por esta columna
Tipo: Boolean
Valor por defecto:
null
format
Permite aplicar determinados formatos al valor o texto de la columna
Tipo: String
Valor por defecto:
nullValores aceptados: icono
', Para agregar condiciones, separar por " | image | icon | file | file_image | date | datetime | boolean | text | pad | percent | percentTotal | order | web | mail | youtubeId | map | decimal-1 | decimal-2 | decimal-4 | decimal-3 | color | mapPolygon | mapPolyline | webIcon | linkMe | time | integer-1 | integer-2 | datehm | file_secure | url_image | mapOL | colorBgTr | classTr | decimal-5 | decimal-6 | orderDots | pills | dotClass | dotColor | textInfoIcon | peityPie | peityBar | peityLine". para separar el valor a buscar del icono, separar por '>conditional
conditions
Utilizado junto al formato "conditional".
Tipo: String w/delimiter | Separar valores con
flexdelimiter Valor por defecto:
nullCODIGO EJEMPLO
Ejemplo: value<e>icono<c>, para agregar condiciones, separar por "<c>". para separar el valor a buscar del icono, separar por <e>
align
Alineación del texto de la columna
Tipo: String
Valor por defecto:
nullValores aceptados: left | right | center
mathRow
Parámetro que permite realizar diferentes operaciones sobre el valor de un campo de la BD. El resultado de esta operación se coloca en la fila de "TOTALES". Este parámetro reemplaza a los parámetros sumpage y sumtotal
Tipo: String
Valor por defecto:
falseValores aceptados: sumpage | sumtotal | avgtotal
sumpage
si la columna de sumar los valores del campo de la BD encontrados en la página actual
Tipo: Boolean
Valor por defecto:
false
sumtotal
si la columna de sumar los valores del campo de la BD (de todos los registros dela BD)
Tipo: Boolean
Valor por defecto:
null
agregator
Función para realizar una operación sobre este campo. Se utiliza para, por ejemplo, contar cuantos registros existen asociados (en otra tabla) a un registro determinado, Para este caso de debe agregar el ID de la tabla que posee el rela a la tabla maestra.
Tipo: String
Valor por defecto:
null
op
Para realizar operaciones en la consulta a la base. El attr name es tomado como el "as" [select (op) as name]
Tipo: String
Valor por defecto:
null
joinFk
Indica que la tabla que posee el rela NO es la tabla maestra, sino la tabla a joinear El valor a poner es "this"
Tipo: String
Valor por defecto:
this
joinType
Cuando el campo a mostrar no pertenece a la tabla maestra. Determina el tipo de join a realizar en la consulta a la DB. Se utiliza solo cuando es necesario determinar un join particular. Si no por defecto se realiza un inner join.
Tipo: String
Valor por defecto:
nullValores aceptados: left | right
joinOrder
Cuando se realizan mas de un join a otras tablas, determina el orden en que se realizan los join
Tipo: Integer
Valor por defecto:
null
joinPrefix
Se utiliza cuando al realizar un join, se necesita anteponer el nombre de la tabla El valor puede ser "this" (para poner el nombre de la tabla maestra) o el nombre completo de la otra tabla Ejemplo: inner join nombre_tabla on id_nombre_tabla=nombre_tabla.rela_nombre_tabla
Tipo: String
Valor por defecto:
null
editable
Para hacer editable el campo desde la tabla (doble clic) Hasta ahora soporta formatos: varchar (cuando el colModel no tiene formato, toma este por defecto) date (al guardar valida que sea una fecha válida) money (permite solo ingresar caracteres float)
Tipo: Boolean
Valor por defecto:
null
required
Cuando el campo es editable, para evitar que se ingresen campos vacíos
Tipo: Boolean
Valor por defecto:
null
suffix
Para agregar un sufijo al valor o texto de la columna. Por ejemplo: % $ Pesos
Tipo: String
Valor por defecto:
null
prefix
Para agregar un sufijo al valor o texto de la columna. Por ejemplo: % $ Pesos
Tipo: String
Valor por defecto:
null
hide
Ocultar la columna
Tipo: Boolean
Valor por defecto:
null
invisible
Permite ocultar una columna, incluso en el listado para mostrar y ocultar. Útil para cuando se desean agregar columnas para armar INNER JOINS, pero que no se desean mostrar al usuario final
Tipo: Boolean
Valor por defecto:
false
useIcon
Permite colocar un ícono en vez de texto en la cabecera de la tabla. Como valor se coloca el nombre del icono y el atributo "display" es mostrado como un tooltip. El icono debe ser colocado en la carpeta media/specials/
Tipo: String
Valor por defecto:
false
formatEdit
Este parámetro permite agregar mascaras de ingreso y validaciones cuando una columna es EDITABLE.
Tipo: String
Valor por defecto:
falseValores aceptados: date | time | float | int | varchar | text
joinField
Campo tipo "rela" a utilizar (cuando la tabla posee un rela distinto del estandar, por ej: rela_sysname01_origen)
Tipo: Field Database
Valor por defecto:
false
conditionsSource
Al utlizar el formato CONDITIONES, permite definir si se muestran imagenes (subidas a media/specials) o iconos css
Tipo: String
Valor por defecto:
mediaValores aceptados: media | fontawesome | icomoon
gridHead
Permite mostrar la columna en la parte superior de la grilla en Vista Grid
Tipo: Boolean
Valor por defecto:
falseCODIGO EJEMPLO
gridHead:true,
gridHeadTitle
Permite mostrar la columna en la parte superior como TITULO de la grilla en Vista Grid
Tipo: Boolean
Valor por defecto:
false
actions
Botones (en formato de ícono) a asignar para cada fila. Estos botones realizan acciones (en el evento onClick) relacionadas al registro de la fila en la que se situa.
Tipo: Array Object
Valor por defecto: []
CODIGO EJEMPLO
$actions.="{name: 'Cambiar estado', col:'sysname01_name', icon: 'switch_right', action: 'change', field: 'sysname01_name', url: 'lib/flex/flexUpdateField.php', disabled:false},";$ actions.="{name: 'Eliminar', icon: 'delete', action: 'delete', ask: '$ ask_delete', field: '$ idFlex', url: '$ url_submit', disabled:false}, ";$ actions.="{name: 'Editar', icon: 'edit', action: 'show', url: '$ url_abm', disabled:false}, ";$actions.="{name: 'Marcar Pagado/No pagado', col:'scocont50_pagado', icon: 'switch_right', action: 'execute', url: 'url_to_php', disabled:false},";$actions.="{name: 'Ver detalle', icon: 'detail', action: 'show', url: 'pathTo.php', disabled:false},";Subparámetros de actions
nameiconiconSpecialactionurlextraVarsdisabledfieldaskaplyToRowconditionconditionOpconditionSwitchurlValidatoronSubmitExecutehidehideContextpromptClosetitleColcallbackidModrequestPinnoCloseonClosepromptflexboxOptionsaplyToCol
name
Nombre a mostrar (via tooltip)
Tipo: String
Valor por defecto:
null
icon
Nombre el icono a mostrar (VER ICONOS) En el caso de utilizar "conditions" se deben ingresar dos iconos, separadas por <@>
Tipo: String
Valor por defecto:
null
iconSpecial
Permite colocar un icono ubicado en una carpeta propia de cada sistema. Utilizado cuando el icono que se desea utilizar no viene un incluido en el paquete de iconos del felxmind. El parámetro ícono debe colocarse todo el PATH del icono a utilizar (por lo general usar media/specials/icons)
Tipo: Boolean
Valor por defecto:
falseCODIGO EJEMPLO
iconSpecial:true, icon:'media/specials/icons/mail_clientes.png',
action
Acción a realizar. Se puede usar alguna de las acciones prefenidas o ejecutar una función JS
Tipo: String
Valor por defecto:
nullValores aceptados: show | showSubGrid | delete | change | openwindow | execute | copyToClipboard | setActive
url
Path del archivo (post). En el caso de utilizar "conditions" se deben ingresar dos url, separadas por <@> Se puede recuperar diferentes valores de los campos de un registro al colocar {nombre_de_la_columna} en cualquier parte del string. Si se coloca {id} se recupera el ID del registro.
Tipo: Path file
Valor por defecto:
'path/to/file'
extraVars
Nombre del o los colModel (campo de la base de datos) para recuperar el valor y enviarlo como variable extra, para todo tipo de acción. Para cuando la accion es delete o change el parámetro de envia en formato JSON
Tipo: Field Database w/delimiter | Separar valores con
<@>Valor por defecto:
false
disabled
deshabilita el botón
Tipo: Boolean
Valor por defecto:
false
field
Nombre del campo. Utilizado para la accion delete y change
Tipo: Field Database
Valor por defecto:
false
ask
Texto para realizar un confirm. Se puede mostrar diferentes valores de los campos de un registro al colocar {nombre_de_la_columna} en cualquier parte del string. Si se coloca {id} se recupera el ID del registro.
Tipo: String
Valor por defecto:
falseCODIGO EJEMPLO
ask:'Esta seguro que desea eliminar el registro N° {sysname_field}?',
aplyToRow
Para aplicar la acción en el dobleclick de la fila.
Tipo: Boolean
Valor por defecto:
false
condition
Aquí se coloca el nombre de una columna para realizar un "IF" (si el valor de tal columna es igual a X, poner un icono y llamar a una url distinta) Permite condicionar el icono y la url a llamar. Para eso se debe color dos iconos y dos url en los atributos "icon" y "url" separados por <@> Deshabilitado desde la verión 4.2
Tipo: Field Database
Valor por defecto:
null
conditionOp
Ecuación a realizar (mayor que, igual a, etc) a "X"
Tipo: String
Valor por defecto:
nullCODIGO EJEMPLO
==1
conditionSwitch
Permite configurar diferentes opciones para la URL, ICONO Y TITULO de la acción, dependiendo del VALOR de una columna de la grilla (parametro condition). El parámetro se detiene ante el primer valor encontrado (true)
Tipo: Array Object
Valor por defecto:
falseCODIGO EJEMPLO
condition:'sysname_field', conditionSwitch:[ {url:'modulos/module/php/ver_module_1.php', name: 'Ver Recibo', value:'1',icon:'document_text blue'}, {url:'modulos/module/php/ver_module_2.php', name: 'Ver Recibo',value:'2',icon:'document_text red'}, {url:'modulos/module/php/ver_module_2.php', name: 'Ver Recibo',value:'3',icon:'document_text green'}, ],Subparámetros de conditionSwitch
url
Tipo: Path file
Valor por defecto:
'path/to/file'
type
Tipo de valor a comparar (de la columna)
Tipo: String
Valor por defecto:
nullValores aceptados: int | float | varchar
op
Ecuación a realizar (mayor que, igual a, etc) a "X"
Tipo: String
Valor por defecto:
null
icon
icono a mostrar
Tipo: String
Valor por defecto:
null
name
Nombre a mostrar (via tooltip). Opcional (sino toma el parámetro name del action
Tipo: String
Valor por defecto:
null
ask
Realizar una pregunta de confirmación antes de ejecutar la acción
Tipo: String
Valor por defecto:
false
urlValidator
Utilizado para las acciones change y delete Path del archivo donde se realizan validaciones especiales
Tipo: Path file
Valor por defecto:
false
onSubmitExecute
Utilizado para las acciones change y delete. Path de un archivo php para ejecutar (mediante include) una acción al finalizar el submit. El ID del registro insertado puede recuperarse de la variable key_value. En el caso de error hay que devolver el error en formato XML, hacer un ROLLBACK, agregar LOG al control y hacer un EXIT. En el caso de éxito no hay que devolver nada.
Tipo: Path file
Valor por defecto:
'path/to/file'
hide
Oculta el boton (útil cuando se desea mostrar el botón solo en el menú contextual de la fila)
Tipo: Boolean
Valor por defecto:
false
hideContext
Permite excluir al botón del menú contextual de la fila.
Tipo: Boolean
Valor por defecto:
false
promptClose
Generar un prompt antes de cerrar la ventana (flexBox)
Tipo: String Conditional
Valor por defecto:
falseAtención! Aplicable cuando: action es igual a show
titleCol
Permite que en los tooltips de las acciones se muestre el valor de otra columna, en vez de el ID del registro.
Tipo: Field Database w/delimiter | Separar valores con
<@>Valor por defecto:
false
callback
Permite ejecutar una fucion javascript al finalizar la accion. Solo se aplica cuando la funcion del action es execute, change, delete
Tipo: String function
Valor por defecto:
falseCODIGO EJEMPLO
callback:'alert(\'Ejemplo\')',
idMod
ID del módulo donde se encuentra el componente. Este valor será enviado como parámetro al php. Por defecto envía el id del TAB (modulo) activo. Puede establecer cualquier ID de módulo.
Tipo: Integer
Valor por defecto:
idModActive()
requestPin
Permite generar una ventana donde se solicita al usuario su PIN (codigo de 4 digitos, que debe registrarlo en su cuenta de usuario) para continuar con la acción
Tipo: Boolean
Valor por defecto:
false
noClose
Cuando action:show, permite que la ventana NO se cierre sin guardar el formulario o ejecutar la función específica para cerrar la ventana.
Tipo: String Conditional
Valor por defecto:
falseAtención! Aplicable cuando: action es igual a show
onClose
Función a ejectuar al cerrar la ventana (flexbox).
Tipo: String Conditional
Valor por defecto:
falseAtención! Aplicable cuando: action es igual a show
prompt
Permite generar un Prompt con el texto ingresado. El prompt envia como parametro adicional (prompt) al archivo ejecutado (solo aplicable actions show, execute y openwindow
Tipo: String
Valor por defecto:
false
flexboxOptions
Parametros para la acción SHOW (flexbox). Se pueden agregar TODOS los parámteros de flexBox
Tipo: Object
Valor por defecto:
falseSubparámetros de flexboxOptions
in
Donde se mostrará la url
Tipo: String
Valor por defecto:
flexboxValores aceptados: flexbox | container
aplyToCol
Oculta el action y aplica el action en el texto de la columna definida.
Tipo: String
Valor por defecto:
false
searchItems
Campos para realizar búsquedas sencillas (en el pie del componente)
Tipo: Array Object
Valor por defecto: []
CODIGO EJEMPLO
[
{display: 'Detalle', name: 'sysname_detalle', isdefault: true},
]Subparámetros de searchItems
display
Nombre a mostrar
Tipo: String
Valor por defecto:
null
name
Campo en la BD a buscar
Tipo: Field Database
Valor por defecto:
null
isdefault
Determina si el campo es el que se muestra por defecto
Tipo: Boolean
Valor por defecto:
false
oper
Operador para realizar la búsqueda (ver opciones de oper en searchAdvance) Solo cuando es utilizado en un flexForm
Tipo: String
Valor por defecto:
false
rowClassOptions
El parametro permite establecer diferentes clases CSS para cada fila, dependiente del VALOR de una columna.
El framework verifica (en cada fila), si el valor de la CELDA (de ID definido) es igual a lo establecido en la variable "value". En caso afirmativo, agrega la clase CSS en la etiqueta <TR>
Para utilizar este parámetro hay que establecer la variable striped false.
Tipo: Array Object
Valor por defecto: false
CODIGO EJEMPLO
$ rowClassOptions="
[
{id: 'rela_sysmens03',value:'0',cname:'erow'}, {id: 'rela_sysmens03',value:'1',cname:'c1'},
] ";Subparámetros de rowClassOptions
id
Nombre de la columna a buscar.
Tipo: Field Database
Valor por defecto:
null
value
Valor a comparar
Tipo: String
Valor por defecto:
null
cname
Nombre de la clase css a asignar en caso que el valor encontrado para cada fila sea igual a establecido en la variable "value"
Tipo: String
Valor por defecto:
null
target
Nombre de la celda a colorear
Tipo: Field Database
Valor por defecto:
false
viewActive
Vista activa
Tipo: String
Valor por defecto: table
Valores aceptados: table | grid
gridViewOps
Tipo: Object
Valor por defecto: []
Subparámetros de gridViewOps
numBox
Cantidad de "cajas" por fila
Tipo: Integer
Valor por defecto:
4Valores aceptados: 1 | 2 | 3 | 4 | 6
height
Alto del "content" de la caja
Tipo: Integer
Valor por defecto:
150
collapsed
Muestra colapsado o no el content de la caja
Tipo: Boolean
Valor por defecto:
false
titleMinHeight
Alto mínimo del titulo de la caja
Tipo: Integer
Valor por defecto:
false
allowCollapse
Tipo: Boolean
Valor por defecto:
true
cart
Permite seleccionar registros (al estilo "agregar al carrito") desde una grilla, aun realizando diferentes busquedas o moviendose entre paginas.
Tipo: Object
Valor por defecto: []
CODIGO EJEMPLO
cart:{
enabled:true,
title:"Cuotas a Facturar",
align:'left',
maxHeigth:300,
width:270,
keepOpen:false,
itemOpts:[
{display: '', name:"sysname_name"},
{display: '', name:"sysname_name2", hide:true, sum:true},
],
sumLabel:"A pagar",
callback:false,
},Subparámetros de cart
enabled
Activar o desactivar el carrito
Tipo: Boolean
Valor por defecto:
false
title
Titulo a mostrar cuando se seleccionan registros
Tipo: String
Valor por defecto:
Registros seleccionados
sumLabel
Texto a mostrar cuando existen "sumas" seleccionadas
Tipo: String
Valor por defecto:
Total
align
Cbicación del carrito
Tipo: String
Valor por defecto:
leftValores aceptados: right | left
position
Posición del carrito dentro de la grilla
Tipo: String
Valor por defecto:
toolbarValores aceptados: toolbar | floating
maxHeight
Máximo alto del contenedor de items seleccionados
Tipo: Integer
Valor por defecto:
300
width
Ancho del contenedor del carrito
Tipo: Integer
Valor por defecto:
270
keepOpen
Mantiene el carrito visible al agregar items
Tipo: Boolean
Valor por defecto:
false
callback
Función javascript a ejecutar cada vez que se agrega o elimina un item del carrito
Tipo: String function
Valor por defecto:
false
itemOpts
Items seleccionados.
Tipo: Array Object
Valor por defecto:
[]CODIGO EJEMPLO
{display: '', name:"sysname_name"},Subparámetros de itemOpts
display
Label a mostrar por cada registro seleccionado
Tipo: String
Valor por defecto:
null
name
Nombre de la columna (colModel) a mostrar
Tipo: Field Database
Valor por defecto:
null
hide
Permite ocultar la información de la columna
Tipo: Boolean
Valor por defecto:
false
sum
Permite "sumar" los valores seleccionados. El resultado de la suma se muestra al pie de los registros seleccionados.
Tipo: Boolean
Valor por defecto:
false
visible
Mostrar el carrito seleccionado
Tipo: Boolean
Valor por defecto:
true
autoReload
Permite recargar automaticamente la grilla seteando la opción enabled (true/false) y time (valor en milisegundos). Funciona solo si esta la grilla esta visible
Tipo: Object
Valor por defecto: []
Subparámetros de autoReload
enabled
Habilita la opción autoReload
Tipo: Boolean
Valor por defecto:
false
time
Valor en milisegundos
Tipo: Integer
Valor por defecto:
5000
saveCookieColModel
Permite guardar en una cookie el orden y visibilidad de las columnas
Tipo: Boolean
Valor por defecto: false
method
Método del envio de datos a URL
Tipo: String
Valor por defecto: POST
Valores aceptados: POST
filterDefault
Este parámetro permite hacer un include de una url (php) para armar un where específico en la Query. El php debe devolver como como resultado $whereFilterDefault
Si el archivo no existe, se ejecuta el codigo almacenado en filterDefault (si da error es porque la query esta mal). El código NO DEBE tener saltos de línea. NO INICIAR CON "AND"
Tipo: Path file
Valor por defecto: ''
CODIGO EJEMPLO
Include:
"modulos/name_module/php/filter.php"
Código (where):
"id_sysname=1 and sysname_habilitado=1"groupby
nombre del campo de la BD para realizar un group by en la consulta a la BD
Tipo: Field Database
Valor por defecto: false
sortname
ordenar por (nombre del campo en la BD)
Tipo: Field Database
Valor por defecto: null
sortorder
orden a direccionar el listado
Tipo: String
Valor por defecto: null
Valores aceptados: ASC | DESC
rp
registros a mostrar por página
Tipo: Integer
Valor por defecto: 10
useRp
mostrar el menú para cambiar la cantidad de registros a mostrar por página
Tipo: Boolean
Valor por defecto: true
rpOptions
opciones a mostrar para cambiar la cantidad de registros a mostrar por página
Tipo: Array Integers
Valor por defecto: [10,15,20,25,40,50,100]
appendpage
Permite "agregar" la siguiente pagina de registros al final de los registros actuales, con el objetivo de ir SUMANDO la información mostrada
Tipo: Boolean
Valor por defecto: false
usepager
Utilizar paginador
Tipo: Boolean
Valor por defecto: true
page
Página inicial
Tipo: Boolean
Valor por defecto: null
hidetotal
Elimina el contador de registros, agilizando la carga de la tabla. No se muestra el total del registros ni el boton ir a la ultima pagina.
Tipo: Boolean
Valor por defecto: false
url
url a la cual se realizará el post para obtener la información de la BD
Tipo: Path file
Valor por defecto: lib/flex/flexFormSubmit.php
height
Alto de la tabla. Si se define, la tabla se fija en un alto y de contener un numero de filas mayor a lo visible, aparece la barra de desplazamiento
Tipo: Integer
Valor por defecto: auto
CODIGO EJEMPLO
var height=$(window).height()-400;width
ancho de la tabla. Si se define, la tabla se fija en un ancho y de contener un numero de columnas mayor a lo visible, aparece la barra de desplazamiento
Tipo: Integer
Valor por defecto: auto
allowChangeView
Permite alternar las vistas (grid y table)
Tipo: Boolean
Valor por defecto: false
allowMinimize
Permite mostrar el boton para minimizar (ocultar) toda la tabla
Tipo: Boolean
Valor por defecto: false
allowFullscreen
Permite maximizar la grilla ocupando toda la ventana
Tipo: Boolean
Valor por defecto: false
colActionsFirst
Para colocar la columna de acciones en primer lugar, pero luego de la columna de los checks (si existiera)
Tipo: Boolean
Valor por defecto: false
fitRowHeigth
Restringe el alto de las celdas
Tipo: Boolean
Valor por defecto: false
nowrap
Al colocar en false, permite que el alto de cada fila se ajuste al alto del texto mas largo que contenga.
Tipo: Boolean
Valor por defecto: true
striped
Aplicar clases alternadas (erow) a las filas
Tipo: Boolean
Valor por defecto: true
showtotalsum
Mostrar u ocultar la fila de totales
Tipo: Boolean
Valor por defecto: false
minwidth
De las columnas
Tipo: Integer
Valor por defecto: 30
minheight
De las columnas
Tipo: Integer
Valor por defecto: 80
errormsg
Texto a mostrar cuando se produce un error
Tipo: String
Valor por defecto: Se ha producido un error de conexión. Consulte al Administrador.
procmsg
Texto a mostrar mientras se ejecuta el post
Tipo: String
Valor por defecto: Procesando, por favor espere ...
noloadmsg
Texto a mostrar cuando se obliga a realizar una búsqueda para visualizar registros.
Tipo: Object
Valor por defecto: Realice una búsqueda para visualizar registros
nomsg
Texto a mostrar cuando no se encuentran registros
Tipo: String
Valor por defecto: No se encontraron registros
rowSelect
Permitir que al hacer clic sobre las filas, se seleccionen
Tipo: Boolean
Valor por defecto: false
checkSelect
Agregar columna con inputs check para seleccionar filas
Tipo: Boolean
Valor por defecto: false
multiSelect
Permitir seleccionar varias filas (registros) a la vez
Tipo: Boolean
Valor por defecto: false
onRowSelect
Permite ejecutar una función JS cada vez que se selecciona una fila.
Si se setea como función global, se envia los parametros ID y SELECTED (true/false)
Tipo: function js
Valor por defecto: false
queryDefault
valor buscado, para realizar una búsqueda por defecto (filtro)
Tipo: String
Valor por defecto: ''
qoperDefault
operador para realizar la búsqueda por defecto (filtro)
Tipo: String
Valor por defecto: ''
Valores aceptados: eq | cn | not | is | ne | bw | bn | ew | en | nc | in | ni | lt | le | gt | ge
qtypeDefault
campo a buscar de la BD para realizar una búsqueda por defecto
Tipo: Field Database
Valor por defecto: ''
exportAll
Para que la exportación exporte todos los registros.
Tipo: Boolean
Valor por defecto: true
showTableToggleBtn
Permite mostrar el boton para minimizar (ocultar) toda la tabla
Deshabilitado!
Tipo: Boolean
Valor por defecto: true
saveCookieOps
Permite guardar una cookie con la configuración de sortFields, rp y vista activa (por 7 días)
Tipo: Boolean
Valor por defecto: true
pagerOnTop
Permite ubicar la botonera para cambiar de paginas en la parte superior
Tipo: Boolean
Valor por defecto: false
actionsConfig
Tipo: Object
Valor por defecto: []
Subparámetros de actionsConfig
title
Tipo: String
Valor por defecto:
Acciones
position
Posición fija
Tipo: String
Valor por defecto:
nullValores aceptados: last | first
icon
Tipo: String
Valor por defecto:
fas fa-cog
dropdown
Mostrar dentro de un dropdown
Tipo: Boolean
Valor por defecto:
false
enableSelectAll
Muestra la casilla para seleccionar todos los registros
Tipo: Boolean
Valor por defecto: true
Eventos
onSuccess
Agregar una función a ejecutar cuando se termina de cargar el componente
Tipo: String function
Valor por defecto: false
onGetData
Función a ejecutar al finalizar el post (ajax)
Tipo: String function
Valor por defecto: false
onRender
Permite ejecutar una función javascript (por unica vez), al generar la grilla
Tipo: String function
Valor por defecto: false
onSortField
Función a ejecutar cuando se actualiza el orden del grid a través de una celda con format "order"
Tipo: String function
Valor por defecto: false
onChangeSort
Función a ejecturar cuando se reodena la tabla. Parámetros a enviar:
sortname
sortorder
Tipo: function js
Valor por defecto: false
API - Funciones Accesibles
flexGetSelectedRows
Retorna un string con los ID de los registros seleccionados, separados por guión.
$("#grid_{modulo}_{idFlex}").flexGetSelectedRows()flexOptions
Función para modificar opciones definidas anterioremente en un grid
$("#grid_{modulo}_{idFlex}").flexOptions( { opts... } )flexReload
Recarga el componte con la posibilidad de modificar cualquier parámetro
$("#grid_{modulo}_{idFlex}").flexgrid('reload')
$("#grid_{modulo}_{idFlex}").flexReload({ opts... })searchAdvance
Ejecuta la búsqueda avanzada.
$('#grid_{modulo}_{idFlex}').flexgrid('doSearchAdvance')
$("#grid_{modulo}_{idFlex}").searchAdvance()Ejemplos
ver_grid.html
<script type="text/javascript">
$(document).ready(function(){
$("#grid_{modulo}_{idFlex}").flexgrid({
title: '{title}',
autoload:{autoload},
idFlex: '{idFlex}',
groupby: {groupby},
url: 'lib/flex/flexGridXml.php',
queryDefault: '{queryDefault}',
qoperDefault: '{qoperDefault}',
qtypeDefault: '{qtypeDefault}',
filterDefault: '{filterDefault}',
searchadvancelabel: "{searchadvancelabel}",
filterorg: false,
sortname: "{sortname}",
sortorder: "{sortorder}",
rowSelect: {rowSelect},
checkSelect: {checkSelect},
multiSelect: {multiSelect},
showtotalsum: {showtotalsum},
rp: {rp},
cart:{
enabled:false,
title:"Texto a mostrar",
selectedIds:[],
itemOpts:[
{display: '', name:"fieldname"},
{display: '', name:"fieldname", hide:true, sum:true},
],
sumLabel:"A pagar",
callback:false,
},
colModel : [
{colModel}
],
actions : [
{actions}
],
buttons : [
{buttons}
],
searchItems : [
{searchItems}
],
searchAdvanceItems : [
{searchAdvanceItems}
]
});
});
</script>
<table id="grid_{modulo}_{idFlex}" style="display:none"></table>ver_grid.php
set_file(array(
"ver" => "ver_grid.html",
));
/* -- VARIABLES GENERALES -- */
$idFlex="id_sysname01";
$title="title_module";
$title_singular="title_sing_module";
$modulo="folder_module";
$sortname="sysname01_name";
$groupby="false";
$autoload="true";
/* ------------------------ */
$ask_delete="Esta por eliminar un(a) ".$title_singular.", desea continuar?";
$url_abm="modulos/".$modulo."/php/ver_".$modulo."_abm.php";
$url_submit="lib/flex/flexFormSubmit.php";
$queryDefault="";
$qoperDefault="";
$qtypeDefault="";
$filterDefault="";
$sortorder="ASC";
$rowSelect="true";
$checkSelect="true";
$multiSelect="true";
$showtotalsum="false"; /* para percentTotal >> showtotalsum TRUE*/
$rp="10";
$colModel="
{display: 'Nombre', name: 'sysname01_name', width: 120, sortable: true, align: 'left', sumpage: false, sumtotal: false, agregator: ''},
";
$searchItems="
{display: 'Id', name: '$idFlex'},
";
$searchAdvanceItems="
";
// funciones
$buttons="";
$actions="";
if ($_SESSION['sesion_acceso']["alta"]== 1)
{
$buttons.="{name: 'Agregar', bclass: 'add', onpress: false, action: 'show', url: '$url_abm', disabled:false}, ";
}
if ($_SESSION['sesion_acceso']["modificacion"]== 1)
{
$actions.="{name: 'Editar', icon: 'edit', action: 'show', url: '$url_abm', disabled:false}, ";
}
elseif ($_SESSION['sesion_acceso']["consulta"]== 1)
{
$actions.="{name: 'Consultar', icon: 'deteail', action: 'show', url: '$url_abm', disabled:false}, ";
}
if ($_SESSION['sesion_acceso']["baja"]== 1)
{
$actions.="{name: 'Eliminar', icon: 'delete', action: 'delete', ask: '$ask_delete', field: '$idFlex', url: '$url_submit', disabled:false}, ";
$buttons.="{name: 'Eliminar $title', bclass: 'delete', onpress: false, action: 'deleteMul', ask: '$ask_delete', field: '$idFlex', url: '$url_submit', disabled:false}, ";
}
if ($_SESSION['sesion_acceso']["reporte"]== 1)
{
if($buttons!="")
$buttons.="{separator: true}, ";
$buttons.="
{name: 'Exportar a Planila de Cálculo', bclass: 'excel', action: 'export', type:'excel', disabled:false},
{name: 'Exportar a Documento de Texto', bclass: 'word', action: 'export', type:'word', disabled:false},
{name: 'Exportar a PDF', bclass: 'pdf', action: 'export', type:'pdf', disabled:false},
{name: 'Imprimir', bclass: 'print', action: 'export', type:'print', disabled:false}
";
}
$t->set_var("idFlex",$idFlex);
$t->set_var("modulo",$modulo);
$t->set_var("autoload",$autoload);
$t->set_var("title",$title);
$t->set_var("groupby",$groupby);
$t->set_var("queryDefault",$queryDefault);
$t->set_var("qoperDefault",$qoperDefault);
$t->set_var("qtypeDefault",$qtypeDefault);
$t->set_var("filterDefault",$filterDefault);
$t->set_var("searchadvancelabel", "Buscar ".$title);
$t->set_var("sortname",$sortname);
$t->set_var("sortorder",$sortorder);
$t->set_var("rowSelect",$rowSelect);
$t->set_var("checkSelect",$checkSelect);
$t->set_var("multiSelect",$multiSelect);
$t->set_var("showtotalsum",$showtotalsum);
$t->set_var("rp",$rp);
$t->set_var("colModel",$colModel);
$t->set_var("actions",$actions);
$t->set_var("buttons",$buttons);
$t->set_var("searchItems",$searchItems);
$t->set_var("searchAdvanceItems",$searchAdvanceItems);
$t->set_var("modulo",$modulo);
$t->pparse("OUT", "ver");
?>Actualizaciones
- 4.8 Bug: Se producía un error al seleccionar todos los registros cuando existía una subGrid en la grilla principal
24-05-2022 - 5.0.0 Bug: Se modifica la función execute de los actions, que ejecuta la función ajaxPost
Ahora se establece como p.getIds el ID sobre el cual se hace clic (esto hace que solo se actualice ESE id en el grid)
01-03-2021 - 5.0.0 Funcionalidad: FlexGrid:
Dobleclick en el encabazado para hacer un resize al ancho max
08-02-2021 - 4.8 Bug: Cuando una grilla no tiene la columna actions, el total sum generaba un td vacío
26-06-2020 - 4.8 Funcionalidad: Se agrega el parámetro allowFullscreen
15-05-2020 - 4.7 Funcionalidad - actions: Se agrega el action "copyToClipboard". Se utiliza el parametro field para determinar de que columna debe copiar el dato
22-04-2020 - 4.7 Core - searchAdvance: Se modifica la estructura de parámetros del searchAdvance
Ahora es un objeto (en vez de varios parametros separados que empezaban con el mismo nombre)
searchAdvance:{
items: [],
title: 'Búsqueda Avanzada',
label: 'Buscar',
help: false,
collapsed: false,
float:true,
notEmpty:false,
buttons : [
//{name: 'Limpiar', bclass: 'clean', icon:'close red', onpress: 'reset'},
{name: 'Buscar', bclass: 'save', icon:'search-3 blue', onpress: 'submit'},
],
},
22-04-2020 - 4.7 Funcionalidad: Se agrega la opción autoReload con dos parametros
enabled (true/false) y time (valor en segundos).
Funciona solo si esta la grilla esta visible
22-04-2020 - 4.6 Bug: Se arregló el context menú del flexGrid (actions) ajustando su posición de acuerdo al tamaño de la ventana y posición del mouse
07-01-2020 - 4.5 Funcionalidad - actions: Se agregó la opción de establecer el parametro ask dentro del conditionSwitch
03-09-2019 - 4.4 Funcionalidad - actions: Se agregó la opción de recuperar la URL del archivo a mostrar de una celda determinada (una parte, varias partes o url completa) en el un action del tipo SHOW
26-06-2019 - 4.3 Funcionalidad: Se agregó la opción "fill" al atributo height del flexGrid.
Esto permite que el framework estipule el ALTO de la tabla principal de la grilla de de mandera que ocupe todo el alto posible de la ventana
Esto es útil en tablas con muchas columnas y es necesario scrollear para ver toda la información (sin perder de vista el encabezado).
15-03-2019 - 4.2 Funcionalidad: Se agrego el OPER (para los seachadvance) fis (find_in_set)
Esto será util cuando en el BD se guarden IDS separados por COMA en un mismo campo. EL buscador será un OPTION con multiple:true
19-12-2018 - 4.2 Core: Se desactivo la opción condition (la versión simple) dentro de un action. A partir de esta versión se deberá utiliar el parámetro
conditionSwitch
REQUIERE MIGRAR todos los actions con "conditions"
24-10-2018 - 4.2 Funcionalidad: Se modificó el parámetro groupBy para permitir agrupar por cualquier campo de la BD
04-10-2018 - 4.0 Bug: Se corrigió toda la funcionalidad de GROUPBY (no se mostraban bien las columnas ni se armaban bien los rowspan)
18-04-2018 - 4.0 Funcionalidad: Se modificó el menú contextual (clic derecho) en las tablas que poseen columnas con enlaces ARCHIVOS ADJUNTOS, para mostrar como una opción más dentro del menú el enlace a dicho archivo.
03-01-2018 - 3.9 Funcionalidad: se agregó la opción "cart", que permite seleccionar registros (al estilo "agregar al carrito") desde una grilla, aun realizando diferentes busquedas o moviendose entre paginas.
24-11-2017 - 3.9 Funcionalidad: Se agregó la opcion de validar que el BUSCADOR AVANZADO tenga al menos UN campo ingreso o seleccionado. Esto es util para obligar al usuario a aplicar al menos UN filtro en el buscador (para limitar la cantidad de registros de la grilla)
Parámetro
searchAdvanceNotEmpty:true
12-07-2017 - 3.8 Funcionalidad: Se agregó un nuevo plugin (monthpicker) para generar una calendario donde solo se seleccione MES y AÑO. Esto sirve unicamente para los campos de BUSQUEDA AVANZADA de los flexGrid.
27-12-2016 - 3.7 Funcionalidad: Se agregó la opción joinField al colmodel, para utilizar OTRO CAMPO como rela (para realizar el join), por ejemplo, cuando el nombre del rela es distinto al standar (rela_sysnam02_adicional)
18-08-2016 - 3.7 Funcionalidad: Se agregró el parámetro conditionSwitch, que permite configurar diferentes opciones para la URL, ICONO Y TITULO de la acción, dependiendo del VALOR de una columna de la grilla (parametro condition)
01-08-2016 - 3.6 Funcionalidad: Cuando la grilla no tiene paginación (hidetotal:true) se muestra el siguiente mensaje abajo de la tabla:
"La tabla muestra información paginada. Utilice el botón para visualizar más registros"
10-02-2016 - 3.6 Funcionalidad: Se agregó el parámetro formatEdit, a ser utilizado cuando una columna es EDITABLE.
Este parámetro permite agregar mascaras de ingreso y validaciones:
date, time, float, int, varchar, text
10-02-2016 - 3.5 Seguridad: Se agrega el parámetro requestPin a los actions y buttons para solicitar el PIN del usuario
10-07-2015 - 3.5 Funcionalidad - format: flexGrid: se agregó el formato datehm al colModel, que aplica el formata fecha y hora sin segundos (mm-dd-yyyy hh:ss)
15-05-2015 - 3.4 Funcionalidad: flexGrid: Se modificó los parámetros de los actions y buttons, permitiendo agregar variables por GET cuando el action es "show" u "openwindow" (antes se producía un error al querer agregar parametros a la url, se armar mal la variable por GET: url?test=true?id=1 por ejemplo) y cuando el action es "openwindow", se agrega un parametro para determinar si desea o no enviar el dataSearchAdvance (json) por GET
04-03-2015 - 3.3 Funcionalidad - titleCol: flexGrid: En la propiedad titleCol, los campos ahora se separen por ' en el tooltip y en el titulo de las ventanas (flexBox).
09-02-2015 - 3.3 Funcionalidad: Se agregó el operador vin en las operaciones del flexgrid.
Para usarlo hay que poner en field el campo a buscar (toma el value) y agregar la variable searchname.
El resultado es un IN como el siguiente:
field(value) IN searchname
Se agregó manualmente a la versión actual del Cloronor.
26-01-2015 - 3.3 Funcionalidad: flexGrid: se agregó la posibilidad de guardar los cambios aplicados por el usuario en una cookie, de modo de almacenar los cambios en la paginación y orden de las columnas. Tambien (a modo opcional) se agregó el parámetro saveCookieColModel para almacenar en una cookie el orden de las columnas y la visibilidad de cada una.
26-01-2015